Nawigacja strony WWW to nic innego jak jej struktura, czyli hierarchiczne połączenie ze sobą poszczególnych podstron całej witryny. Dobra nawigacja jest kluczowa przede wszystkim dla użytkowników serwisu, ponieważ umożliwia intuicyjne korzystanie z zasobów strony. Ponadto jest ona również ważna z punktu widzenia skanujących portal robotów Google’a odpowiadających za właściwe indeksowanie witryny w wyszukiwarce.

Najważniejsze elementy nawigacji stron internetowych:
1. Logo – podstawowa część każdej dobrze skonstruowanej nawigacji internetowej. Pozwala na błyskawiczną identyfikację firmy czy marki, dlatego zwykle jest też odnośnikiem do strony głównej serwisu. Jeśli chodzi o jego umiejscowienie w witrynie, najchętniej stosowaną praktyką jest umieszczanie logo w lewym górnym rogu. Co ważne, powinno ono być tożsame z charakterem konkretnego serwisu, np. poprzez spójną kolorystykę.
2. Łącza do kategorii i podkategorii – to niezbędne elementy ułatwiające orientację w strukturze strony WWW, które pozwalają na wygodną nawigację pomiędzy składowymi serwisu. Bardzo często są one wzbogacone o breadcrumbs, czyli informację o aktualnej lokalizacji użytkownika na portalu wraz z możliwością sprawdzenia całej drogi przebytej od strony głównej. Warto również zaznaczyć, że breadcrumbs są jedynie dodatkiem do globalnej nawigacji i w żadnym razie nie powinny zastępować łączy do kategorii oraz podkategorii.
3. Wyszukiwarka – oznaczona jest najczęściej symbolem lupy bądź też napisem Szukaj. Niewątpliwie bywa pomocna, zwłaszcza dla osób ceniących sobie możliwość szybkiego wyszukiwania interesujących informacji bez zbędnego poruszania się po witrynie internetowej.
4. Inne funkcjonalne elementy – zazwyczaj zależą one od charakteru konkretnego serwisu. Może to być m.in. podstrona logowania, rejestracji czy w przypadku sklepów internetowych – koszyka.
Przeznaczenie strony internetowej – klucz do stworzenia dobrej nawigacji
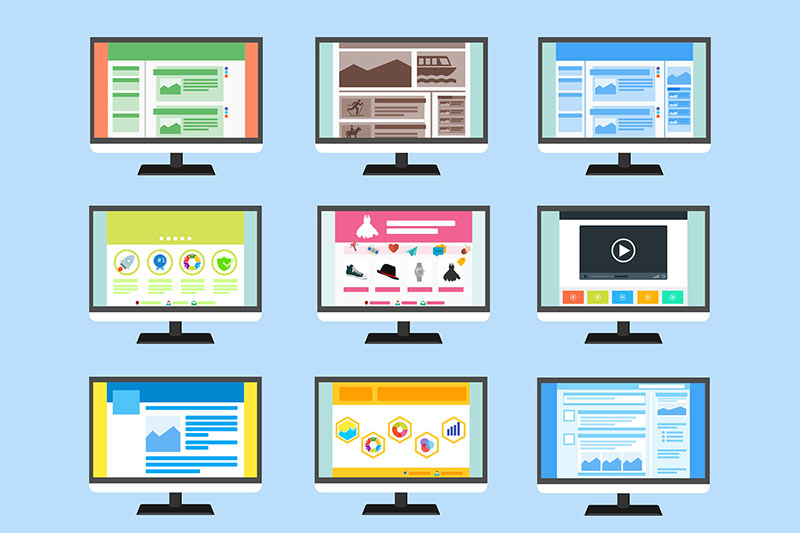
Nie da się ukryć, że w projektowaniu nawigacji oraz ścieżki użytkownika witryny niezwykle ważne jest przede wszystkim uwzględnienie specyfiki strony WWW. To właśnie jej wielkość, stopień skomplikowania, zastosowanie bądź funkcje powinny przyświecać twórcom skutecznych, przyjaznych dla użytkowników nawigacji. W związku z tym, w przypadku zwykłego portalu-wizytówki lub portfolio dobrym rozwiązaniem może być użycie menu poziomego, a nawet nawigacji kafelkowej, które to świetnie sprawdzą się wszędzie tam, gdzie występuje prosta struktura witryny oraz mało treści. Menu poziome doskonale nada się dla wypunktowania kilku kluczowych kategorii, z kolei kafelkowe umożliwi stworzenie nietuzinkowych efektów graficznych, np. poprzez dodanie interesujących ilustracji, zdjęć, a nawet filmików.

Rozbudowane witryny, takie jak sklepy internetowe czy strony różnych instytucji, z pewnością o wiele większą korzyść będą mogły czerpać z nawigacji pionowej lub też połączenia menu poziomego z pionowym. Wertykalne przedstawienie kategorii i podkategorii umożliwia przejrzyste zaprezentowanie nawet najbardziej skomplikowanej hierarchii, co byłoby nierealne przy zastosowaniu wyłącznie menu poziomego. W przypadku hybrydy tych dwóch rozwiązań nawigacja horyzontalna pełni rolę podstawowego menu, natomiast wertykalna pozwala na bardziej szczegółowe ujęcie kategorii wraz z podkategoriami, a także wygodne filtrowanie całej oferty.
Na co warto zwrócić uwagę podczas projektowania nawigacji?
» Plan struktury serwisu – gruntowne prześledzenie wszystkich podstron jest niezbędne dla ustalenia hierarchii czy stworzenia ścieżki użytkownika portalu. Decydując się na dokładne rozrysowanie – zarówno przy użyciu kartki oraz długopisu, jak i specjalnego oprogramowania – z pewnością zauważysz wiele przydatnych zależności, co w efekcie pozwoli Ci na zaprojektowanie zrozumiałej, przyjaznej dla użytkownika nawigacji.
» Kolejność pozycji w menu – tworząc nawigację, zwróć uwagę na sekwencję elementów, tak aby ustalić ją w pełni świadomy sposób. Najważniejsze informacje staraj się umieszczać na początku, ponieważ to właśnie najczęściej tam użytkownicy szukają interesujących ich odnośników.
» Etykiety oraz liczba składowych menu – precyzyjne nazewnictwo etykiet jest kluczem do dobrej orientacji na stronie WWW. Dzięki zastosowaniu przejrzystych określeń lub komunikatów każdy użytkownik bez problemu będzie mógł znaleźć w serwisie to, czego szuka. Co ważne, korzystanie z witryny ułatwia również odpowiednia liczba kategorii i podkategorii – warto unikać przeładowania zbędnymi elementami, a w przypadku braku możliwości ograniczenia ich liczby zastosować np. proste menu rozwijane.
» Rola stopki – stopka traktowana jest niekiedy jako pewnego rodzaju śmietnik dla różnych odnośników. Dobrze jest jednak wykorzystać jej potencjał, ponieważ może stanowić doskonałe uzupełnienie nawigacji całego serwisu. Dla zwiększenia czytelności stopki można np. podzielić kolumny odpowiedzialne za konkretne sekcje.

Jest wiele czynników wpływających na jakość nawigacji strony internetowej. We współczesnym projektowaniu ważny jest już nie tylko sam design, ale też responsywność menu czy jego koncepcja oparta o standardy UX. Biorąc pod uwagę wszystkie zalecenia i wytyczne, podczas tworzenia nawigacji warto pamiętać przede wszystkim o jej głównej funkcji, jaką jest komfortowe prowadzenie użytkowników poprzez zawartość strony WWW. Dzięki temu będą oni w stanie błyskawicznie znajdować informacje, przez co zwiększy się prawdopodobieństwo ich ponownego skorzystania z konkretnej witryny internetowej.

