Szczególnie w przypadku firm usługowych o zasięgu lokalnym istotna jest kwestia kontaktu. To właśnie przez telefon lub wiadomości mailowe Twoi klienci mogą się umówić na wizytę lub omówić szczegóły zlecenia. Im łatwiej się z Tobą skontaktować, tym większe prawdopodobieństwo, że użytkownik właśnie Ciebie wybierze. Jeżeli będzie musiał on włożyć zbyt dużo wysiłku w to, by skorzystać z oferty, prawdopodobnie porzuci tę decyzję na rzecz firmy maksymalnie ułatwiającej kontakt. Warto wprowadzić tę funkcjonalność na stronie – samo zainstalowanie wtyczki zajmie Ci kilka minut, a w rezultacie klienci chętnie będą korzystać z tego udogodnienia oraz – przede wszystkim – z Twojej oferty.
Czat na stronie połączony z fanpagem na Facebooku
Istnieje jeden podstawowy warunek konieczny dla zainstalowania Messengera na stronie. Musisz prowadzić fanpage swojej firmy na Facebooku – to właśnie na skrzynkę tej strony trafiać będą wiadomości od użytkowników witryny. Dodatkową zaletą jest to, że odbiorca zainteresowany ofertą będzie mógł w kilka sekund przejść na fanpage, by zapoznać się z publikowanymi tam treściami. Jeśli chcesz, by ta przestrzeń była atrakcyjna dla użytkowników, sprawdź, jakie wskazówki przygotowała Hania w artykule Szczęśliwa siódemka – 7 dobrych praktyk prowadzenia Twojego fanpage.
Od czego zacząć?
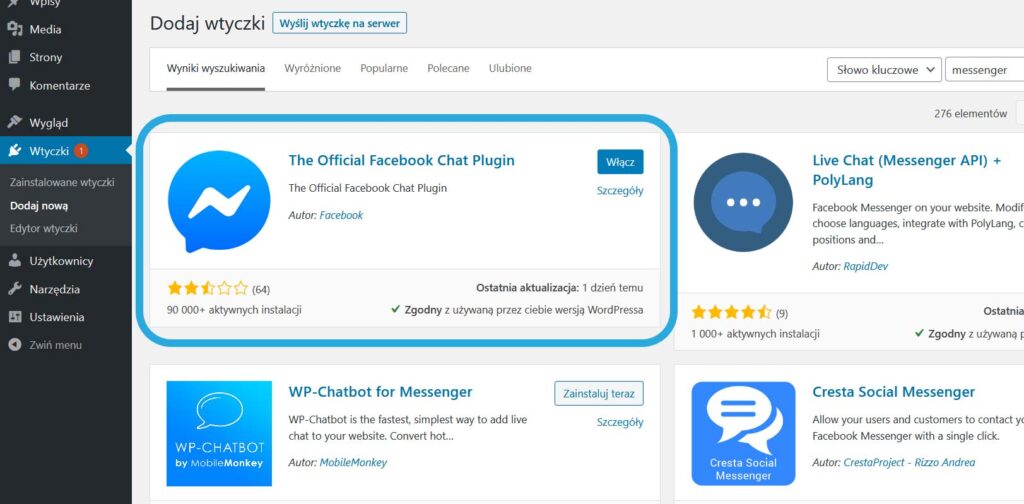
Jeżeli chcesz korzystać z chatbota na Messengerze oraz aby był on widoczny na stronie internetowej, podążaj krok po kroku za moimi wskazówkami. Najpierw zaloguj się do kokpitu strony w CMS WordPress oraz przejdź do zakładki wtyczki i dodaj nową. Korzystając z wyszukiwania w repozytorium, zainstaluj wtyczkę The Official Facebook Chat Plugin.

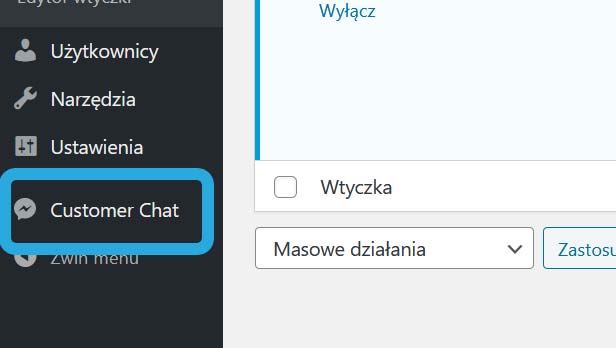
Aktywuj zainstalowaną wtyczkę i przejdź do zarządzania nią, klikając Customer Chat na pasku menu z lewej strony.

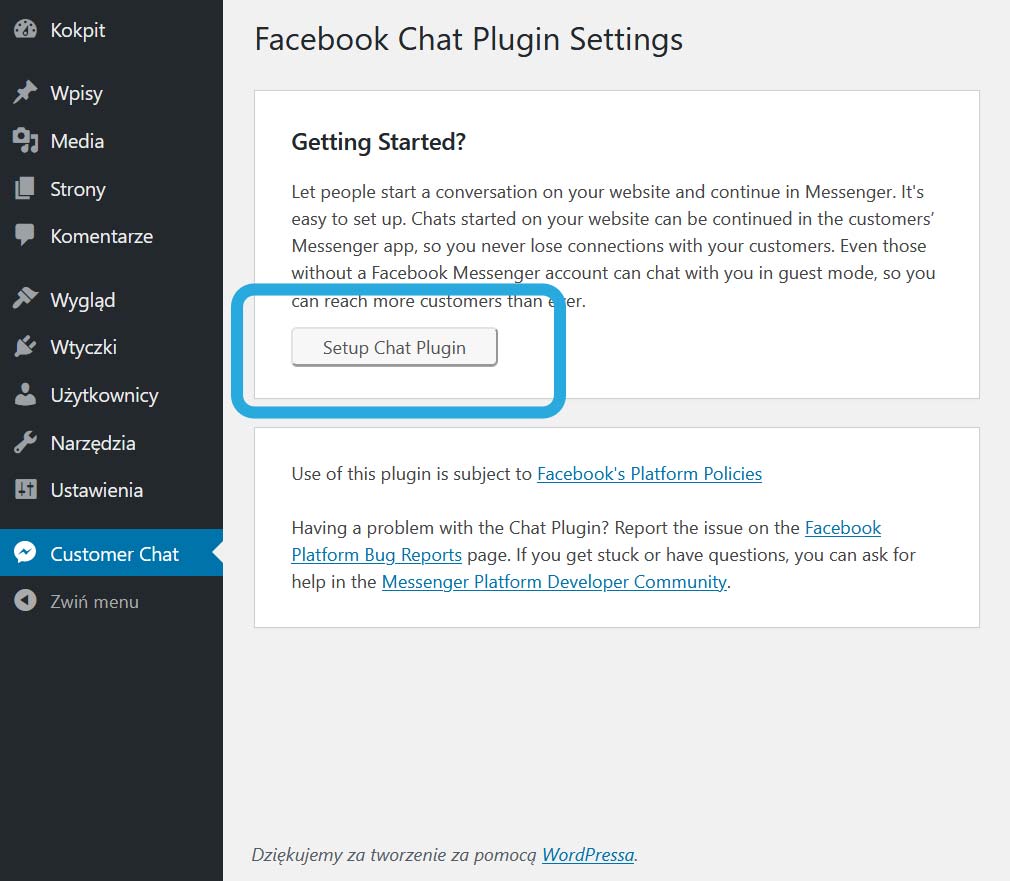
Na ekranie pojawi się okno konfiguracji czatu. Kliknij Setup Chat Plugin, aby przejść dalej.

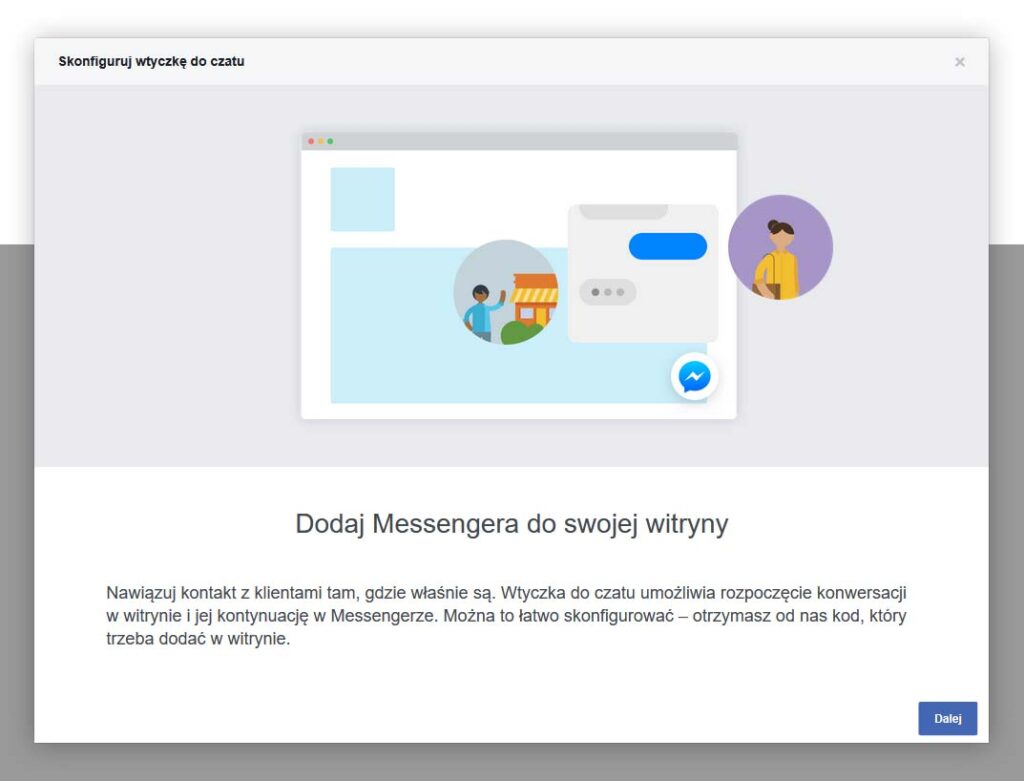
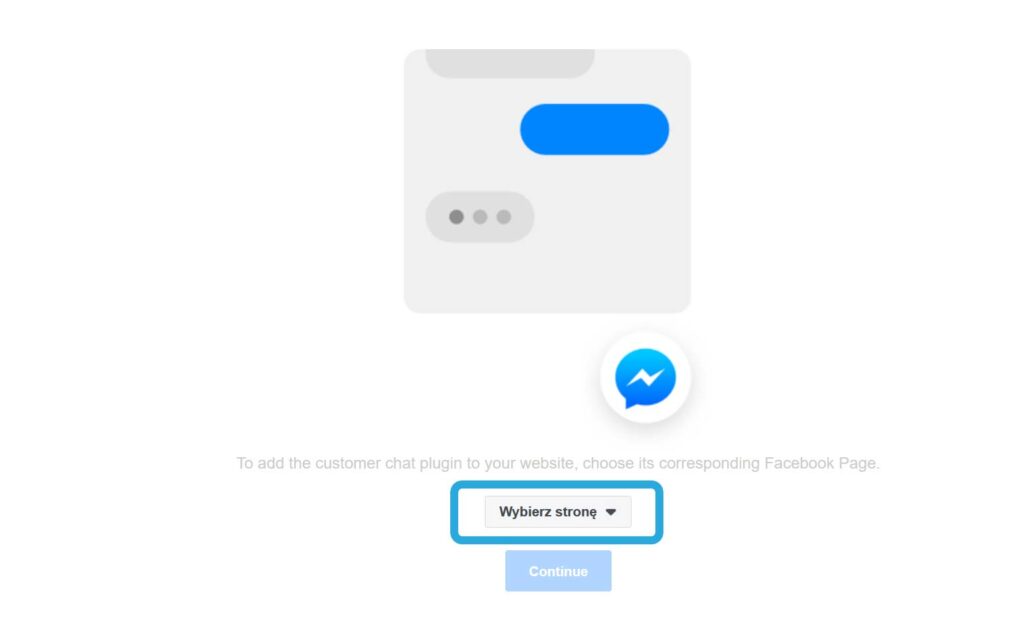
Jeżeli nie jesteś aktualnie zalogowany na Facebooku, system poprosi Cię o to, wyświetlając okno logowania. Następnie należy wybrać stronę, dla której chcemy ustawić czat na stronie WWW.


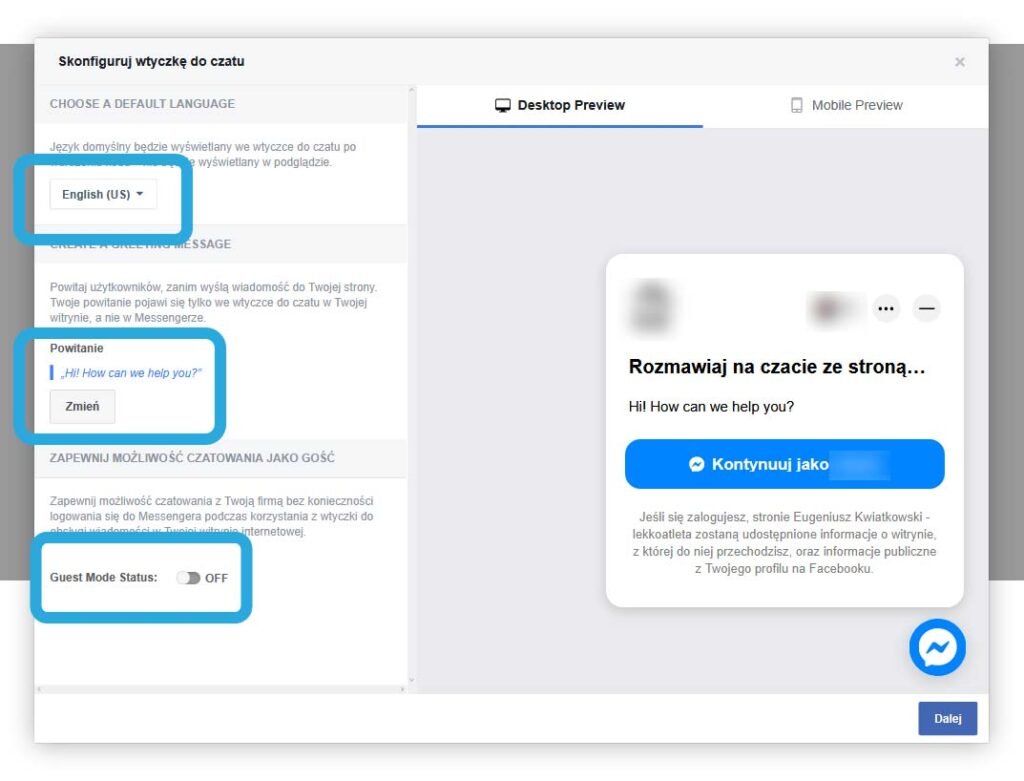
Za pomocą intuicyjnego panelu ustawień w kolejnym kroku wybieramy język wykorzystywany na stronie. Następnie możesz samodzielnie napisać wiadomość powitalną, która od razu będzie widoczna dla użytkownika odwiedzającego witrynę. Za pomocą Guest Mode Status ustawiamy pozycję ON (jeśli chcemy, by również niezalogowani użytkownicy mogli skorzystać z czatu), lub OFF (jeśli chcemy otrzymywać wiadomości jedynie od użytkowników zalogowanych na Facebooku).

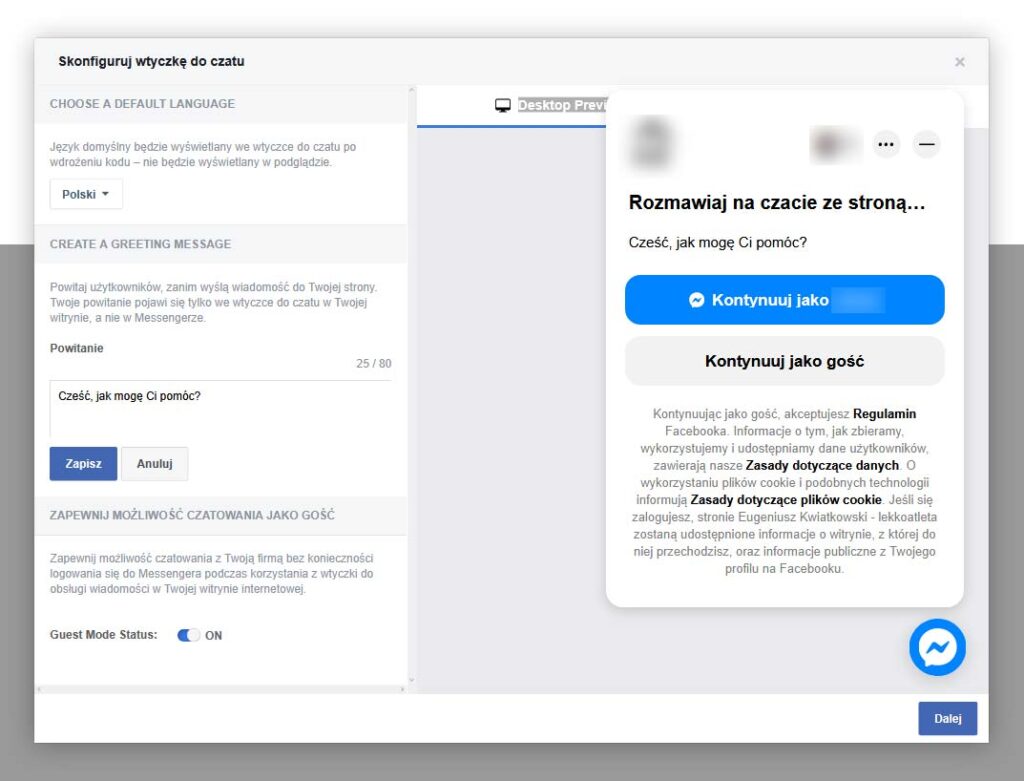
Po zmianach okno może wyglądać na przykład tak:

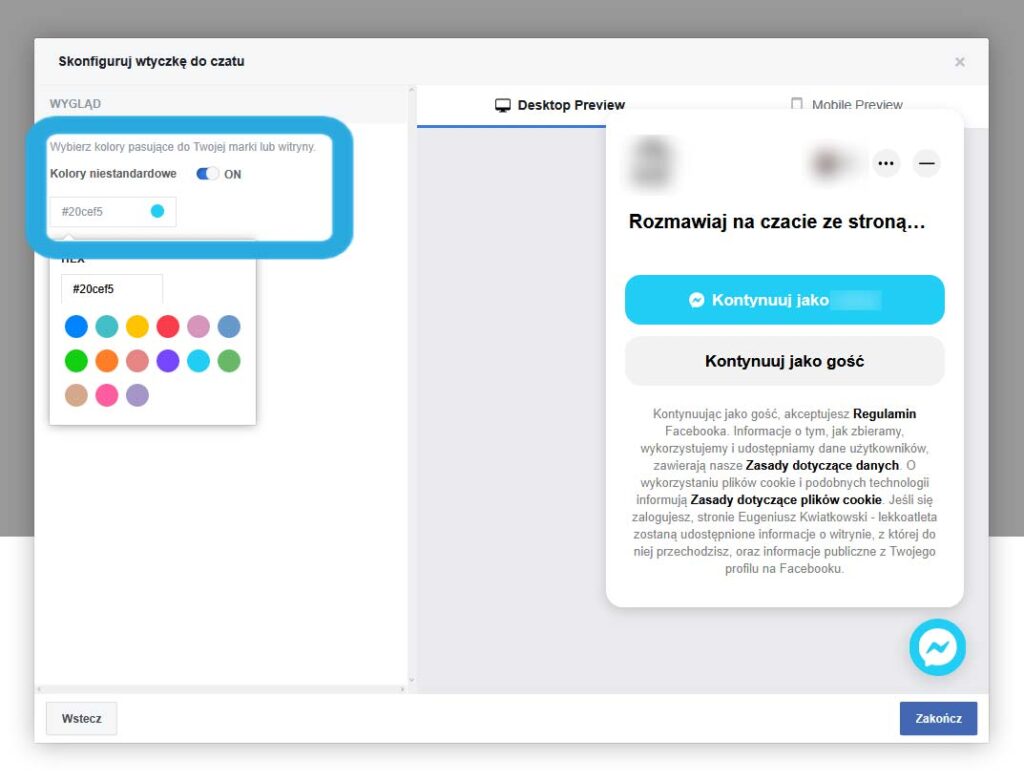
Klikając Dalej, przejdziesz do wizualnego dostosowania wtyczki. W zależności od estetycznych preferencji możesz użyć standardowego koloru lub wybrać własny, który będzie korespondował z wyglądem strony WWW.

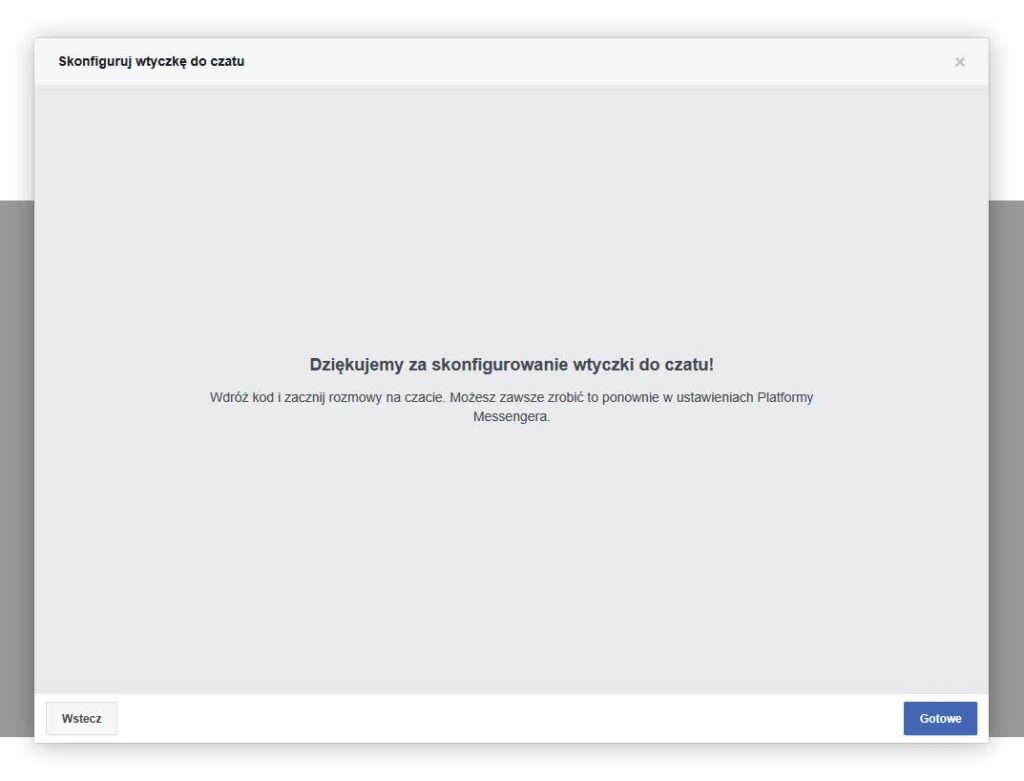
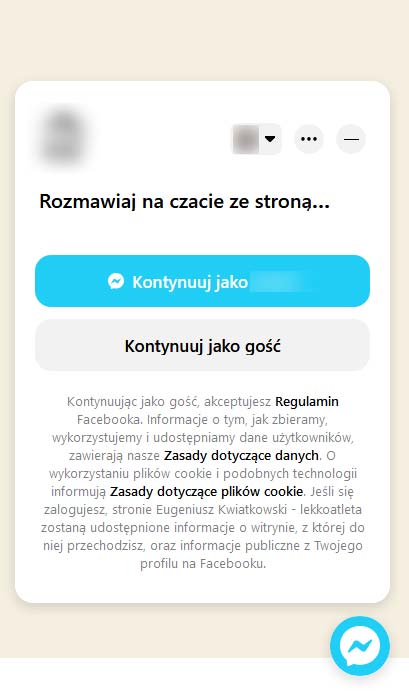
Kliknij Zakończ i potwierdź, wybierając przycisk Gotowe. Następnie przejdź do strony internetowej, aby zobaczyć, jak prezentuje się aktywny czat.

Gratulacje! Od teraz każdy, kto odwiedzi Twoją stronę WWW, będzie mógł łatwo się z Tobą skontaktować.

Warto stawiać na proklienckie rozwiązania w komunikacji
Firmy, które sprawiają wrażenie niedostępnych, nie wzbudzają zaufania w użytkownikach. Klienci bardzo często przed podjęciem decyzji zakupowej chcą dowiedzieć się więcej na temat produktów czy usług. Chętniej korzystają z ofert tych firm, które ułatwiają kontakt i nie wymagają żadnego wysiłku – na przykład w postaci konieczności odnalezienia numeru telefonu na jednej z podstron. Wykorzystuj user experience, by stale doskonalić nie tylko ofertę, ale także cały proces kontaktu klienta z marką.
Potrzebujesz przejrzystej, nowoczesnej strony internetowej z czatem dla swojej firmy? Skontaktuj się z nami, aby uzyskać wsparcie doświadczonych webdeveloperów, copywriterów, specjalistów od pozycjonowania oraz innych obszarów marketingu internetowego.

