Odpowiedź na powyższe pytanie wcale nie jest taka prosta, jak się wydaje na pierwszy rzut oka. Publikacja treści na stronie kategorii sklepu to wszak nic skomplikowanego dla osoby, która wprowadza treści pod warunkiem, że sklep oferuje w danym momencie takie możliwości techniczne.
Mimo to warto się nad tym tematem pochylić nieco bardziej, ponieważ możliwości umieszczenia treści na podstronach kategorii mamy kilka. Trzeba rozważyć, czy treść powinna się w całości znajdować nad produktami, czy też pod – może powinna zostać podzielona lub powinniśmy zastosować jeszcze inne rozwiązanie?
Żaden sprzedawca w sklepie internetowym nie będzie chciał odwracać uwagi od swoich produktów – to one są bowiem jednym z kluczowych elementów. Mimo tego trzeba mieć na uwadze elementy pozycjonowania strony w wynikach wyszukiwania Google’a, zamieszczając treści w taki sposób, aby poprawiały jej widoczność.
Jak to wszystko ugryźć, aby wilk był syty i owca cała?
Względnie prostym rozwiązaniem jest zastosowanie przycisku typu czytaj więcej, gdzie znaczna część treści zostanie ukryta przed wzrokiem użytkowników. Dzięki takiemu trikowi nie odciągamy uwagi osób przeglądających stronę od interesujących ich produktów. Dodatkowo z punktu widzenia pozycjonowania sklepu tekst znajdzie się dość wysoko na wyświetlanej podstronie, a my stworzymy potencjał do tego, aby zainteresowany użytkownik mógł w każdej chwili rozwinąć go oraz zapoznać się z jego treścią, np. w celu poznania szczegółów oferty.
Rozwiązanie dla każdego – publikacja treści krok po kroku
Mimo iż obecnie jesteśmy w stanie znaleźć przynajmniej kilka tego typu rozwiązań w sieci, zdecydowałem się tu zobrazować sytuację z punktu widzenia osoby nieznającej się na tworzeniu skryptów ani ich dokładnej interpretacji.
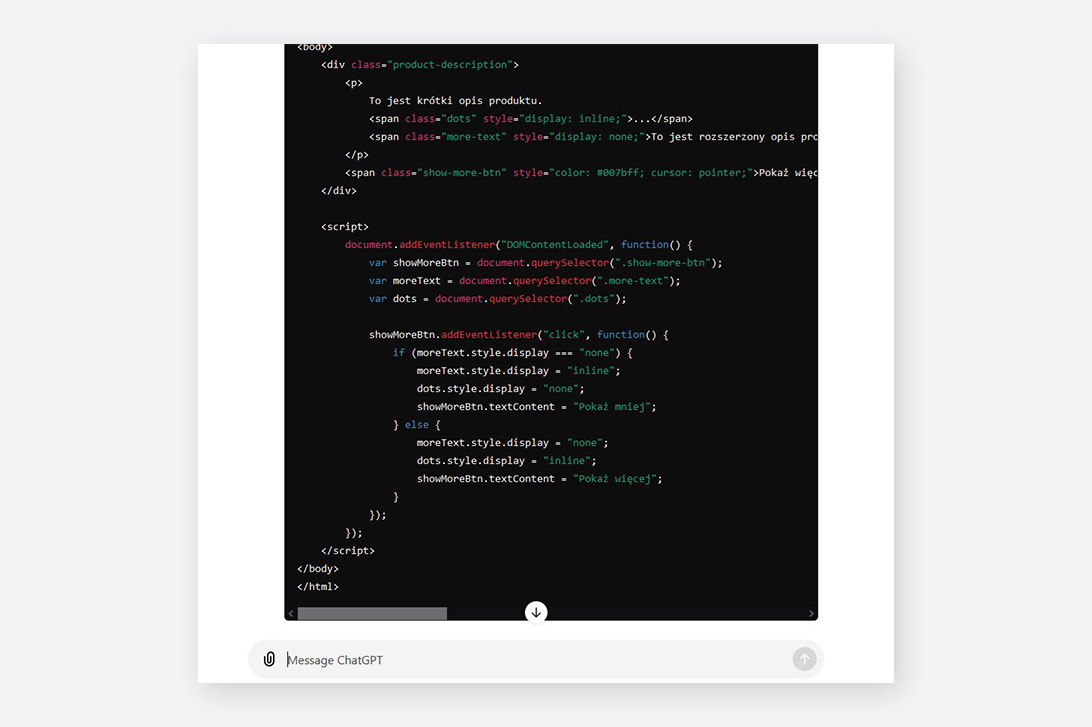
Zacząłem od skierowania odpowiedniego zapytania do czatu GPT z prośbą o przygotowanie takiego skryptu, który pozwoliłby mi na ukrycie części tekstu na stronie pod przyciskiem czytaj więcej. W odpowiedzi otrzymałem (prawie) gotowy skrypt do wdrożenia. Prawie, ponieważ później poprosiłem jeszcze bota o zamieszczenie wszystkich stylów w linii tak, aby nie było konieczności umieszczania ich w plikach czy też sekcji head.

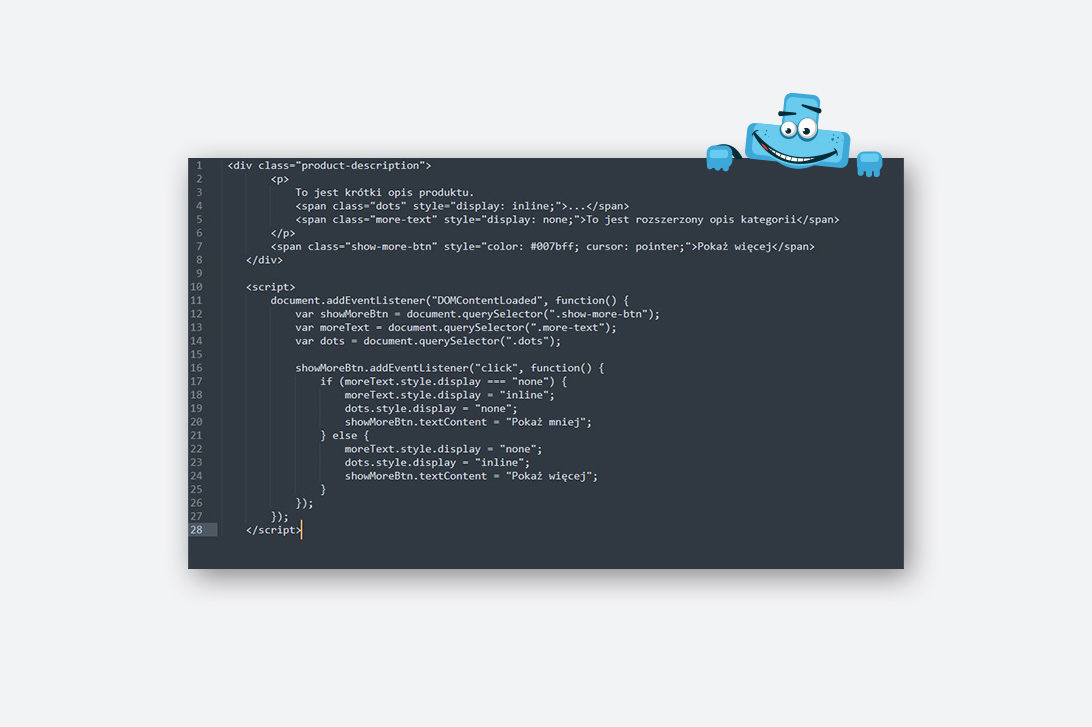
Tak prezentuje się z kolei kod po wprowadzonych modyfikacjach:

Tak przygotowany kod możemy wdrożyć na podstronie kategorii nad produktami. Oczywiście przy implementacji należy zwrócić uwagę na samą treść, która docelowo ma być interesująca dla użytkowników – informować o produktach, sposobie użytkowania, zaletach itp.
Jak przebiega wdrażanie skryptu?
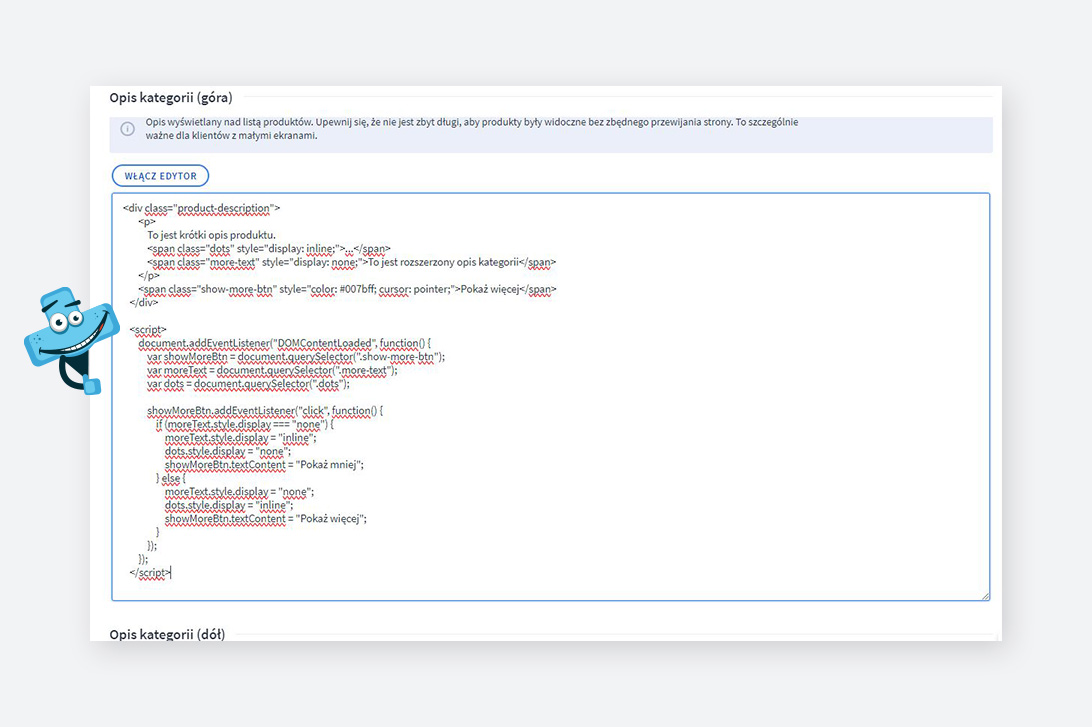
Powyższy skrypt został przygotowany pod kątem platformy Shoper. Aby go zaimplementować, musimy przejść do edycji odpowiedniej kategorii, a następnie wkleić gotowy kod.

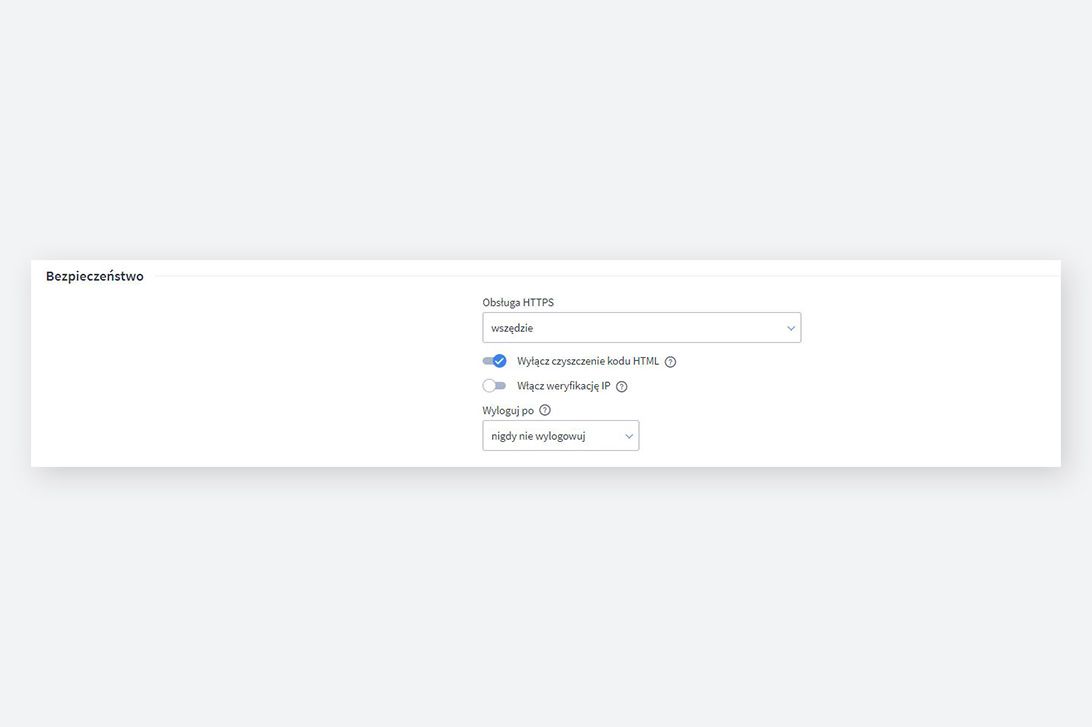
Po dodaniu klikamy przycisk zapisz. Co ważne, w przypadku Shopera należy zwrócić uwagę na jeszcze jeden istotny element, jakim jest wyłączenie czyszczenia kodu HTML. Opcję tę znajdziemy w sekcji Ustawienia → Zaawansowane → Bezpieczeństwo.

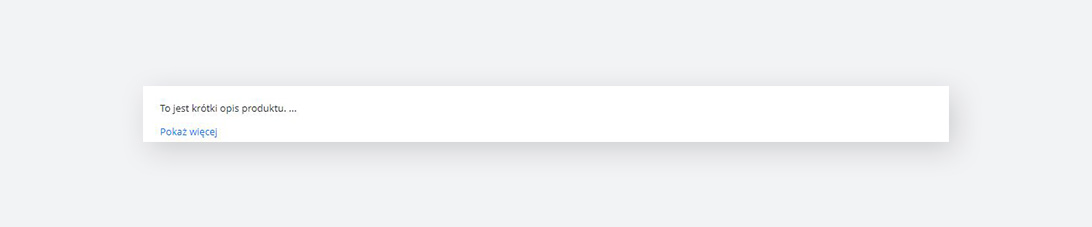
Na edytowanej podstronie powinniśmy zobaczyć już krótką treść z przyciskiem Pokaż więcej.

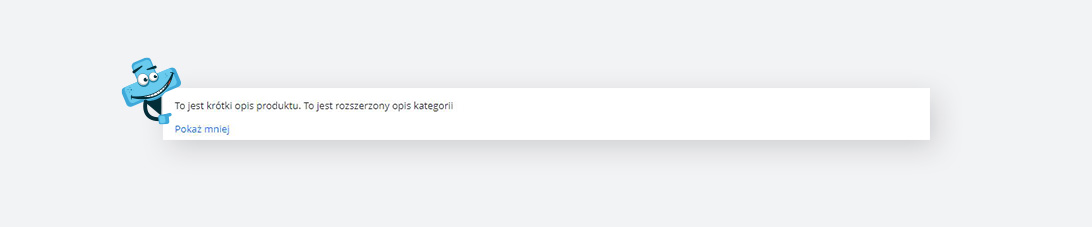
Po kliknięciu w przycisk powinna się nam rozwinąć pozostała treść. Na zamieszczonym przykładzie jest to zaledwie kilka słów, ale oczywiście możemy tam wkleić nawet bardzo długi tekst.

Ponadto chciałbym również zaznaczyć, że przygotowane przez czat GPT rozwiązanie sprawdzi się nie tylko w Shoperze, ale również wielu innych systemach zarządzania treścią.
Czy warto wdrożyć rozwiązanie typu czytaj więcej w swoim sklepie lub na stronie internetowej?
To, czy zdecydujemy się na przedstawione rozwiązanie, zależy tak naprawdę od przyjętej strategii marketingowej oraz tego, jakie są nasze oczekiwania względem wyglądu serwisu. Warto mieć jednak przy tym na uwadze fakt, że dostosowanie strony pod kątem wyszukiwarki Google wymaga zamieszczania treści – również na podstronach z kategoriami produktów.
Wykorzystując zasady SEO, a zarazem dbając o zachowanie standardów UX, możemy publikować teksty bez ryzyka, że odciągniemy uwagę potencjalnych klientów od tego, co najistotniejsze na takich podstronach – czyli produktów. Sama treść może zostać częściowo ukryta, dzięki czemu użytkownik nie zderzy się już na samym początku z dużą ilością informacji, mogąc na spokojnie zapoznać się z ofertą. Ukrycie tekstu pozwoli mu zatem szybko dotrzeć do interesujących produktów, co finalnie ma szansę przełożyć się na konwersję. Z punktu widzenia pozycjonowania strony internetowej, wykorzystamy natomiast w pełni potencjał treści, publikując ją w górnej części ekranu.
Do dyspozycji pozostaje nam także alternatywa, zgodnie z którą możemy zamieścić tekst bezpośrednio pod produktami. O ile w tej sytuacji również możemy wykorzystać przycisk czytaj więcej, o tyle taką treść znacznie lepiej zaserwować Google’owi już na początku strony, ponieważ analizuje on kod z góry do dołu.

