Trudno dziś odnieść sukces na rynku bez własnej strony internetowej. Zdecydowana większość przedsiębiorców zakłada i prowadzi ją z myślą o tym, by docierać do nowych klientów – do tego zaś niezbędna jest skuteczna optymalizacja witryny pozwalająca na uzyskanie wysokich pozycji w wyszukiwarce. Czasami jednak, chcąc osiągnąć jak najlepsze wyniki w testach optymalizacyjnych i spełnić wymagania Google, łatwo można zapomnieć o kwestii równie istotnej, co efektywne pozycjonowanie – pozytywnym doświadczeniu użytkownika. To w końcu od przejrzystości strony lub szybkości wczytywania nierzadko zależy, czy potencjalny klient zdecyduje się na skorzystanie z oferty albo formularza kontaktowego. Google robi jednak wszystko, by dbać o komfort swoich użytkowników, dlatego od 2021 zacznie przykładać jeszcze większą wagę do czynników oceniających poziom UX (user experience) znanych jako Core Web Vitals.

Co to jest Core Web Vitals?
Web Vitals to inicjatywa Google, która polega na priorytetyzacji działań optymalizacyjnych w witrynie na podstawie kluczowych czynników istotnie wpływających na doświadczenia korzystającego z niej użytkownika. Mówiąc prościej, idea Core Web Vitals nakazuje rezygnację z postrzegania wyników w testach prędkości Google PageSpeed, Pingdom czy GTMetrix jako niepodważalnych wytycznych. Zamiast tego Google sugeruje przede wszystkim mierzenie konkretnych czynników, które mają rzeczywisty wpływ na wrażenia i doświadczenia użytkownika na stronie. Core Web Vitals można więc określić jako podstawowe wskaźniki opisujące wygodę użytkowania witryn internetowych, a należą do nich Largest Contentful Paint, First Input Delay oraz Cumulative Layout Shift.
LCP – Largest Contentful Paint
Largest Contentful Paint określa czas, jakiego potrzebuje strona, aby móc załadować największy element, czyli blok tekstu lub obrazek – także wstawiony jako tło w arkuszu stylów kaskadowych. Według Google okres ten powinien wynosić poniżej 2,5 sekundy – pozostałe wartości LCP to:
➔ Good (dobry) – do 2,5 sekundy,
➔ Needs improvement (wymaga poprawienia) – od 2,5 do 4 sekund,
➔ Poor (słaby) – powyżej 4 sekund.
FID – First Input Delay
First Input Delay to z kolei czas, jaki upływa od pierwszej interakcji użytkownika z witryną (na przykład kliknięcia linku lub wykonania innej akcji) do momentu reakcji przeglądarki, czyli do chwili, w której jest ona w stanie odpowiedzieć na działanie osoby korzystającej ze strony. Wskaźnik ten powinien oscylować poniżej 100 milisekund. Pozostałe wartości FID to:
➔ Good – do 100 milisekund,
➔ Needs improvement – od 100 do 300 milisekund,
➔ Poor – powyżej 300 milisekund.
CLS – Cumulative Layout Shift
Ostatnim wskaźnikiem jest Cumulative Layout Shift, który określa wszelkie nieoczekiwane przesunięcia contentu pojawiające się w momencie ładowania strony (lub później). Aby móc zwymiarować CLS, trzeba zmierzyć odległość, o jaką przemieszcza się dany element, a także obszar ekranu, na jakim ta akcja zachodzi (licząc od krawędzi górnej w pozycji wyjściowej do dolnej po przemieszczeniu). Wówczas obie wartości należy przeliczyć na ułamek, który określa, jaką część widocznego obszaru elementu stanowią, a następnie pomnożyć je przez siebie. Wskaźnik CLS powinien wynosić poniżej 0,1. Pozostałe wartości dla CLS to:
➔ Good – 0,1,
➔ Needs improvement – od 0,1 do 0,25,
➔ Poor – powyżej 0,25.
W jaki sposób można mierzyć te wskaźniki?
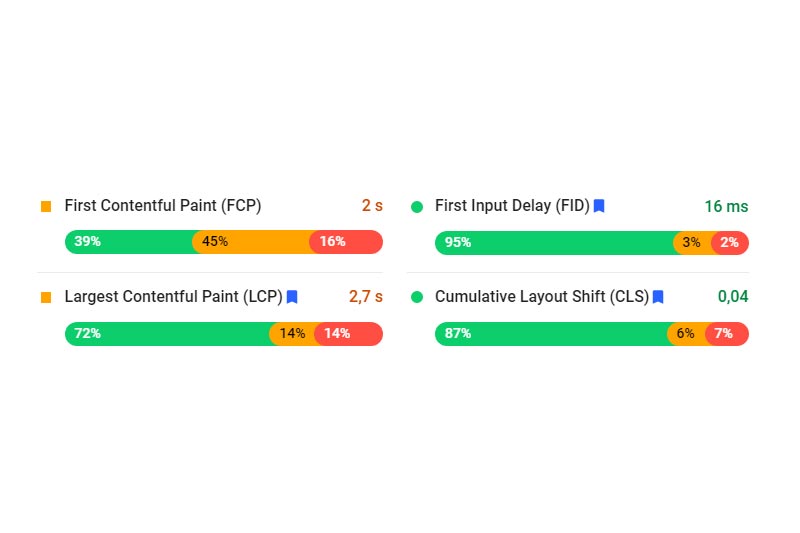
Obecnie wszystkie te wskaźniki są możliwe do zmierzenia poprzez Chrome User Experience Report, Google PageSpeed Insights oraz Google Search Console. Pierwsza metoda opiera się na wbudowanym w Google Chrome narzędziu, które sprawdzi Web Vitals w szybki i prosty sposób. W przeglądarce tej można posłużyć się także testem przeprowadzanym za pomocą rozszerzenia Lighthouse, również wskazującym wyniki LCP, FID oraz CLS. Poniższa grafika przedstawia zaś rezultat analizy PageSpeed Insights – w tym przypadku dotyczącej strony głównej bloga modowego:

Largest Contentful Paint na poziomie 2s, First Input Delay wskazał 16 ms, a Cumulative Layout Shift wynosił 0,04.
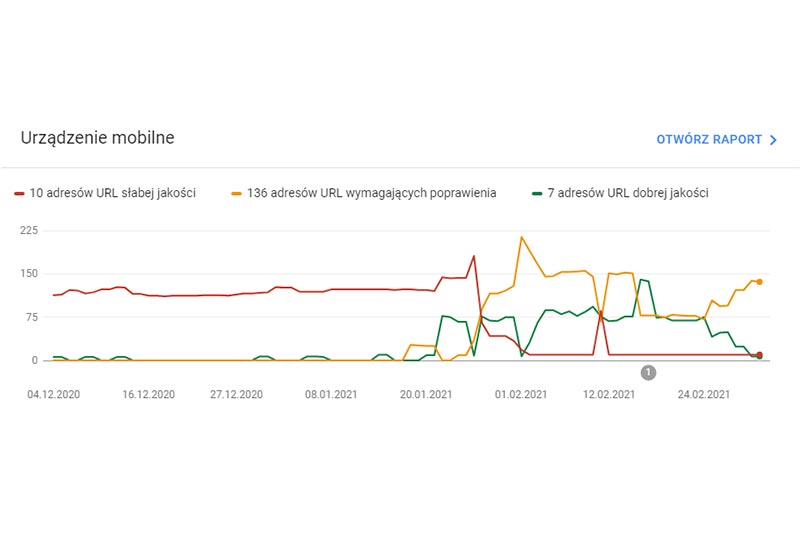
W Google Search Console, w zakładce pod nieoczywistą nazwą “Podstawowe wskaźniki internetowe”, możesz natomiast zauważyć wykres, na którym pokazane są adresy URL słabej jakości, wymagające poprawienia oraz podstrony funkcjonujące bez zarzutu. Przykładowa sekcja podstawowych wskaźników internetowych na urządzeniach mobilnych w GSC wygląda następująco:

Czy Core Web Vitals wpływa na SEO?
Zestaw wskaźników CWV prawdopodobnie już w maju 2021 stanie się czynnikiem rankingowym. Co to oznacza? Jeżeli Twoja witryna będzie otrzymywać słabe oceny LCP, FID oraz CLS, możesz spodziewać się spadku pozycji w organicznych wynikach wyszukiwania. Nie czekaj do ostatniej chwili – jak najszybciej zadbaj o optymalizację swojej strony i sprawdź jej poziom Core Web Vitals na przykład w Google PageSpeed Insights.
Podsumowanie
Zapewne zdążyłeś już zauważyć, że Core Web Vitals to ważne czynniki, które realnie odzwierciedlają to, jak witryna zachowuje się podczas wczytywania – wszystko to wpływa zaś na rzeczywisty komfort korzystania z niej. Jeżeli strona ładuje się bardzo wolno, na urządzeniach mobilnych jej układ znacząco się przemieszcza, przyciski ulegają przesunięciu, a na reakcję po kliknięciu linku prowadzącego choćby do podstrony kontaktowej trzeba długo czekać, oznacza to, że komfort ten prawdopodobnie jest na bardzo niskim poziomie.
Można powiedzieć, że Core Web Vitals to wskaźniki bardzo ludzkie, które zwracają uwagę na to, co my – ludzie – realnie postrzegamy podczas ładowania witryny. Zamiast za wszelką cenę dążyć do legendarnego, wyidealizowanego wyniku 100/100 w PageSpeed Insights na urządzeniach mobilnych czy komputerach, lepiej postawić na ulepszenie strony w taki sposób, aby była atrakcyjniejsza dla odwiedzających. Dbając o wskaźniki składające się na Core Web Vitals, polepszysz wizerunek swojej witryny oraz przyczynisz się do jej lepszych wyników w wyszukiwarce.

