Projektując stronę internetową, należy pamiętać o wielu elementach – podstawowych funkcjach, szablonie strony, czy treściach, jakie mają się na niej znaleźć. Bardzo ważne, zarówno dla użytkowników, jak i algorytmów wyszukiwarek są również zdjęcia. Nieistotne, czy chodzi o portfolio, fotografie produktów czy tło. Zdjęcia to uzupełnienie całego projektu, to coś, co uatrakcyjnia stronę i zachęca do pozostania na niej, wzbudza ciekawość i pozwala odbiorcom utrwalić w pamięci obraz marki, dlatego warto zadbać o ich najwyższą jakość.

Jak robić dobre zdjęcia na stronę WWW?
Czy aparat w moim smartfonie wystarczy? Nie raz słyszałem od Klienta to pytanie. Moja odpowiedź? – to zależy. Współczesne urządzenia z reguły wystarczają, aby zrobić co najmniej poprawne zdjęcie, ale jak to osiągnąć? Oto kilka porad:
» wyczyść obiektyw – może się to wydawać bardzo błahą sprawą, ale łatwo o tym zapomnieć. Zdjęcia uchwycone ubrudzonym aparatem nie będą dobrze wyglądały, a przecież zależy nam, aby były jak najbardziej atrakcyjne. Warto więc systematycznie czyścić obiektyw suchą szmatką z mikrofibry,
» zadbaj o dobre oświetlenie – zasada jest prosta, im więcej naturalnego światła, tym zdjęcia będą miały lepszą jakość. Możesz skorzystać z opcji pomiaru światła przy pomocy światłomierza aparatu fotograficznego w smartfonie. Jeden dotyk ekranu potrafi diametralnie zmienić kolorystykę zdjęcia. Eksperymentuj, aż osiągniesz zamierzony efekt,
» trzymaj aparat pod kątem prostym do podłoża a równolegle do fotografowanego obiektu, najlepiej na jego wysokości. Dzięki temu uchwycisz szczegóły, a zdjęcie będzie łatwiejsze do późniejszej obróbki graficznej. Aby dobrze wykadrować zdjęcie, możesz używać linii siatki, która dzieli ekran na dziewięć kwadratów. Jeśli chcesz zadbać o odpowiednią stabilizację obrazu, pomyśl o zakupie statywu,
» nie zapominaj o ostrości obrazu – większość aparatów w telefonach ma możliwość ręcznego ustawienia ostrości poprzez dotknięcie interesującego nas obiektu, wykorzystaj to, by mieć pewność, że obiekt, który fotografujesz, będzie wyraźny. Wystrzegaj się cyfrowego zoomu!
» ustaw rozdzielczość – generalnie im wyższa, tym lepiej. Producenci nowoczesnych smartfonów stosują triki, które w skrócie polegają na wykorzystaniu kilku pikseli do stworzenia jednego. Ma to na celu poprawę jakości zdjęć, skorzystaj z tej opcji, jeśli Twój telefon ją posiada, jeśli nie – ustaw najwyższą możliwą rozdzielczość i dodatkowo zaznacz najwyższą jakość zdjęć,
» zrób zdjęcia z innej perspektywy – zdjęcia tego samego obiektu można uchwycić w różny sposób. Dobrym sposobem jest fotografowanie z różnych perspektyw. Ciekawy efekt w przypadku np. samochodów możemy uzyskać, fotografując je z dołu,
» wyłącz znak wodny – zdjęcia ze znakiem wodnym producenta telefonu tracą na atrakcyjności i zmniejszają możliwość obróbki obrazu.
Optymalizacja obrazów
Dlaczego optymalizacja zdjęć jest ważna? Ponieważ ma wpływ na proces pozycjonowania oraz sprzedaży. Zbyt duże obrazy mogą powodować długi czas ładowania strony, a dłuższe wczytywanie obniża ranking strony w wyszukiwarce – a tego przecież nie chcemy.
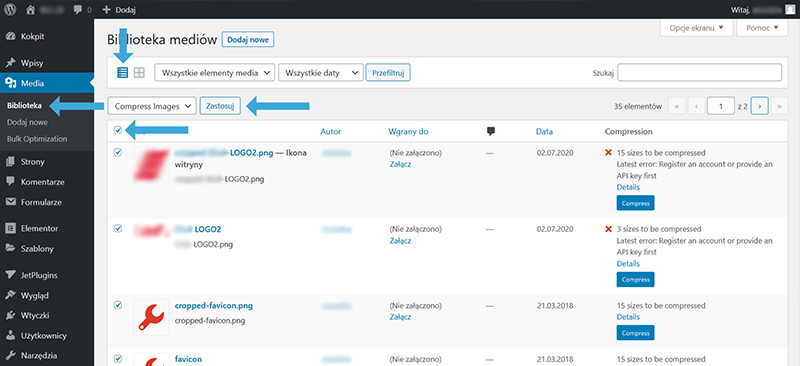
Dobrym narzędziem do optymalizacji grafik na stronie jest TinyPNG. Optymalizację możesz wykonać bezpośrednio na stronie TinyPNG lub instalując wtyczkę do WordPressa. Po jej zainstalowaniu i aktywacji będziesz mógł optymalizować obrazy JPEG i PNG. W wersji bezpłatnej możesz poddać kompresji 500 zdjęć na miesiąc. Ponadto w ustawieniach wtyczki możesz zaznaczyć opcję do zmiany rozmiaru zdjęć (polecam ustawić rozmiar na 1920px x 1920px). Aby rozpocząć kompresję zdjęć znajdujących się na stronie, należy w Bibliotece mediów wybrać widok listy, zaznaczyć wszystkie lub tylko niektóre grafiki, a następnie w polu masowe działania wybrać Compress Images i kliknąć Zastosuj.

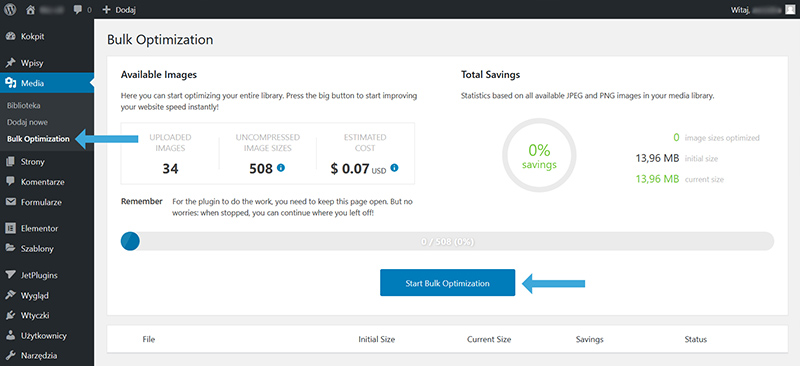
Jeśli chcesz poddać kompresji wszystkie obrazki, możesz przejść do zakładki Media, a następnie Bulk Optimization. Konwersja może trochę potrwać, więc jest do dobry moment na zaparzenie kawy.

Na co jeszcze trzeba zwrócić uwagę przy optymalizacji zdjęć? Podstawa to odpowiednia nazwa plików oraz stosowanie opisów alternatywnych – dobrze nazwane i opisane zdjęcia mogą poprawić pozycję strony w wynikach wyszukiwania. Umieszczając plik graficzny na stronie, warto więc dodać krótką i sensowną nazwę pliku odnoszącą się do tego, co znajduje się na zdjęciu, ustawić atrybuty obrazu, czyli tekst alternatywny zawierający frazę kluczową powiązaną z działalnością firmy oraz tytuł obrazu, który widoczny jest dla internautów po najechaniu kursorem na dany obraz.
Wykorzystuj obrazy w formatach nowej generacji, czyli .webp za pomocą wtyczki WebP Express
WebP Express to świetne narzędzie do tego, aby przyspieszyć ładowanie strony internetowej. Wszystkie nowoczesne przeglądarki obsługują tę technologię. Optymalizacja za pomocą tej wtyczki zmniejsza rozmiar obrazków i konwertuje je do formatu .webp, tym samym znacząco przyspieszając wczytywanie zdjęć na urządzeniach mobilnych. Ten format pozwala na zmniejszenie rozmiaru pliku o około 50% bez strat w jakości. Wtyczkę WebP Express można pobrać z repozytorium WordPressa lub przez kokpit i menu wtyczki.
Teraz już wiesz, jak dobrze zoptymalizować grafikę i w kilku prostych krokach, sprawić, że Twoja strona będzie nie tylko szybko się wczytywała i prawidłowo działała, ale też wyglądała atrakcyjnie i osiągała sukces w wynikach wyszukiwania.

