WordPress jest jednym z najpowszechniejszych systemów zarządzania treścią na świecie – szacuje się, że niemal jedna trzecia wszystkich stron w internecie wykonana jest w oparciu o ten CMS. Jego ogromna popularność bierze się przede wszystkim z faktu, iż umożliwia on łatwe stworzenie witryny zarówno przez specjalistów, jak i osoby, które nie mają doświadczenia w programowaniu. Wszystko dzięki intuicyjnemu interfejsowi pozwalającemu na budowę strony, a także edycję treści. Przedstawiamy zatem, jak w prosty sposób zmodyfikujesz podstawowe elementy witryny stworzonej za pomocą WordPressa.
1. Logowanie do panelu
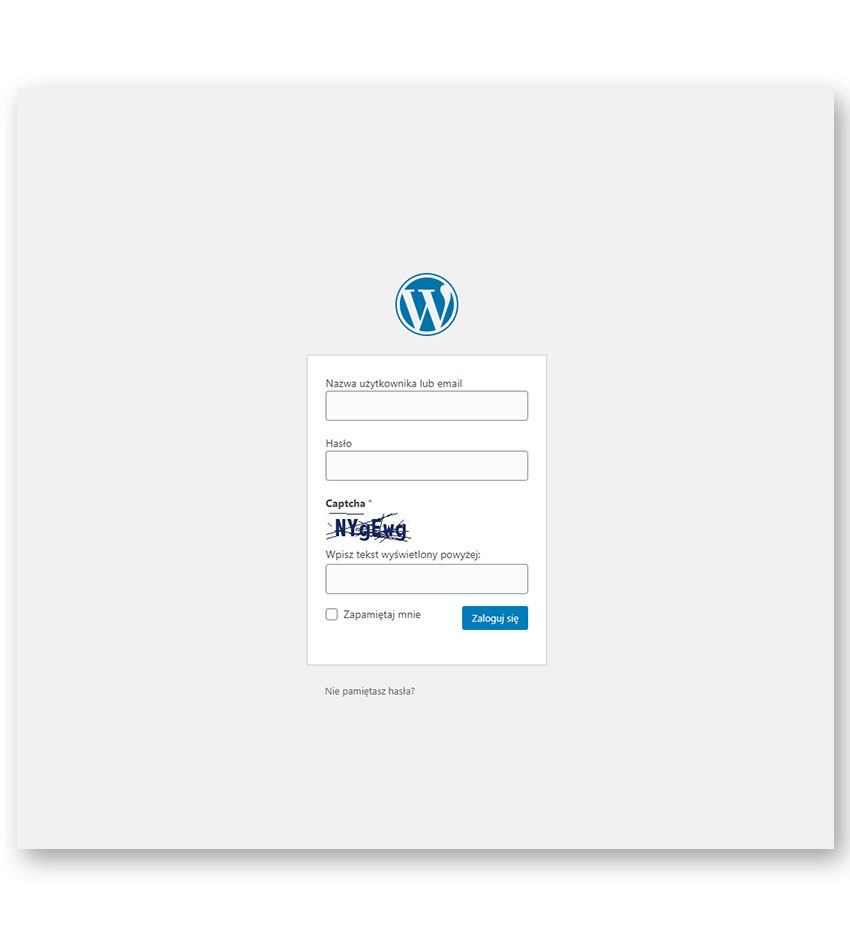
 Pierwszym krokiem, który musisz wykonać, jest zalogowanie się do panelu użytkownika na WordPressie. W tym celu, wpisując adres swojej domeny, dodaj na końcu “/Panel_Logowanie”, na przykład www.abc.pl/Panel_Logowanie. Zobaczysz stronę logowania z trzema polami do wypełnienia – nazwą użytkownika/e-mailem, hasłem oraz kodem do przepisania z obrazka. Ostatnia rubryka pojawia się wyłącznie wtedy, gdy na stronie zostało zainstalowane zabezpieczenie zwane CAPTCHA. Chroni ono witrynę przed komputerami próbującymi się na nią włamać. Jeśli wpisałeś poprawne dane, wciśnij przycisk “Zaloguj się”, który przeniesie Cię do kokpitu WordPressa.
Pierwszym krokiem, który musisz wykonać, jest zalogowanie się do panelu użytkownika na WordPressie. W tym celu, wpisując adres swojej domeny, dodaj na końcu “/Panel_Logowanie”, na przykład www.abc.pl/Panel_Logowanie. Zobaczysz stronę logowania z trzema polami do wypełnienia – nazwą użytkownika/e-mailem, hasłem oraz kodem do przepisania z obrazka. Ostatnia rubryka pojawia się wyłącznie wtedy, gdy na stronie zostało zainstalowane zabezpieczenie zwane CAPTCHA. Chroni ono witrynę przed komputerami próbującymi się na nią włamać. Jeśli wpisałeś poprawne dane, wciśnij przycisk “Zaloguj się”, który przeniesie Cię do kokpitu WordPressa.
2. Podstawowe ustawienia witryny i zmiana logotypu

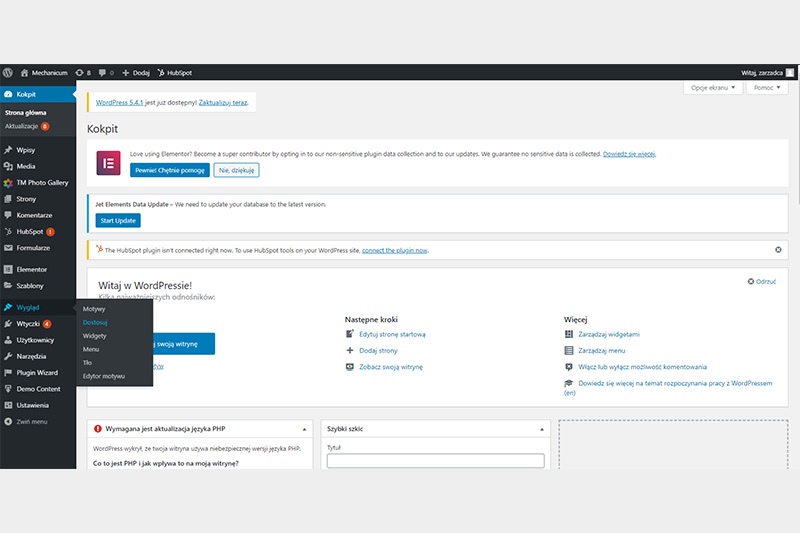
Po zalogowaniu zyskasz dostęp do wielu opcji pozwalających zmienić podstawowe ustawienia Twojej witryny. Jedną z najważniejszych modyfikacji, które warto wprowadzić, jest zmiana logotypu. To niezwykle ważny element każdej strony odróżniający ją od innych – szczególnie istotny, jeśli na przykład ma ona pomóc w budowaniu świadomości marki prowadzonej przez Ciebie firmy. Aby wgrać własne logo do WordPressa, wybierz zakładkę “Wygląd” z menu bocznego, a następnie kliknij “Dostosuj”.

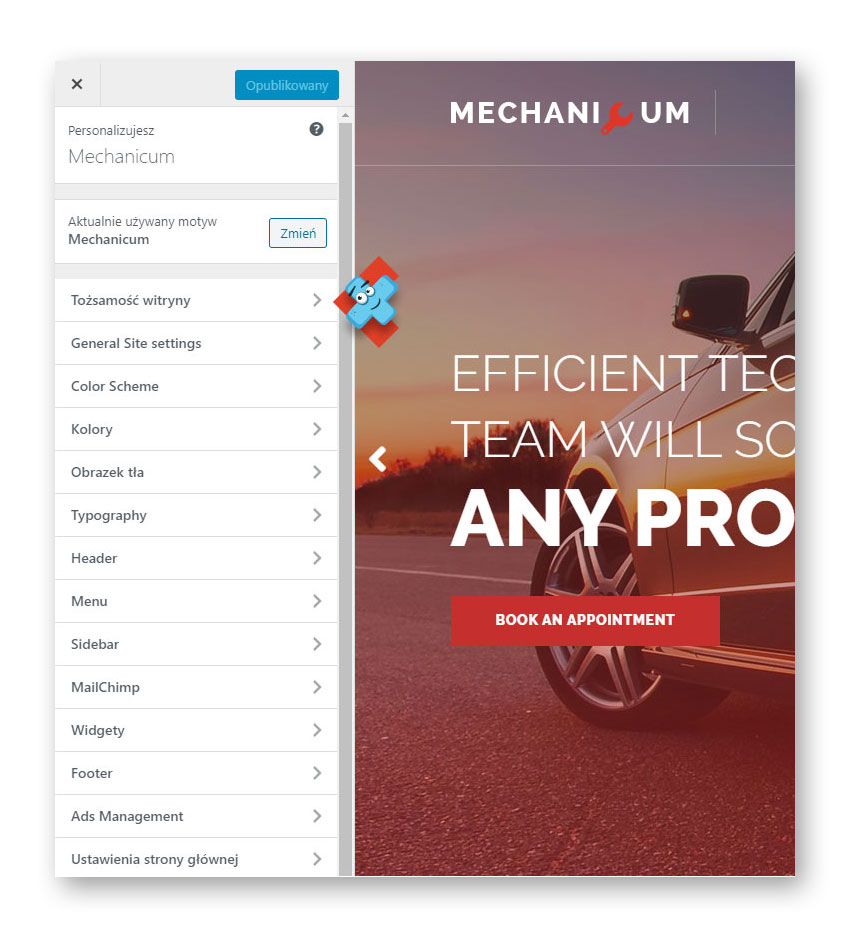
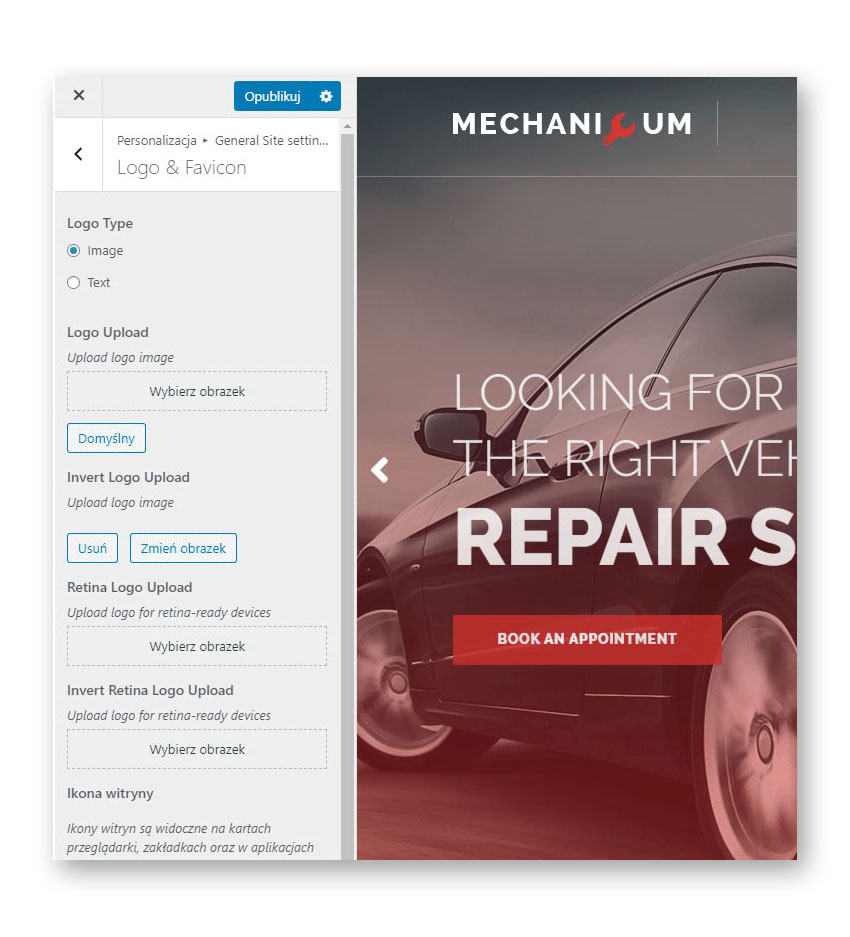
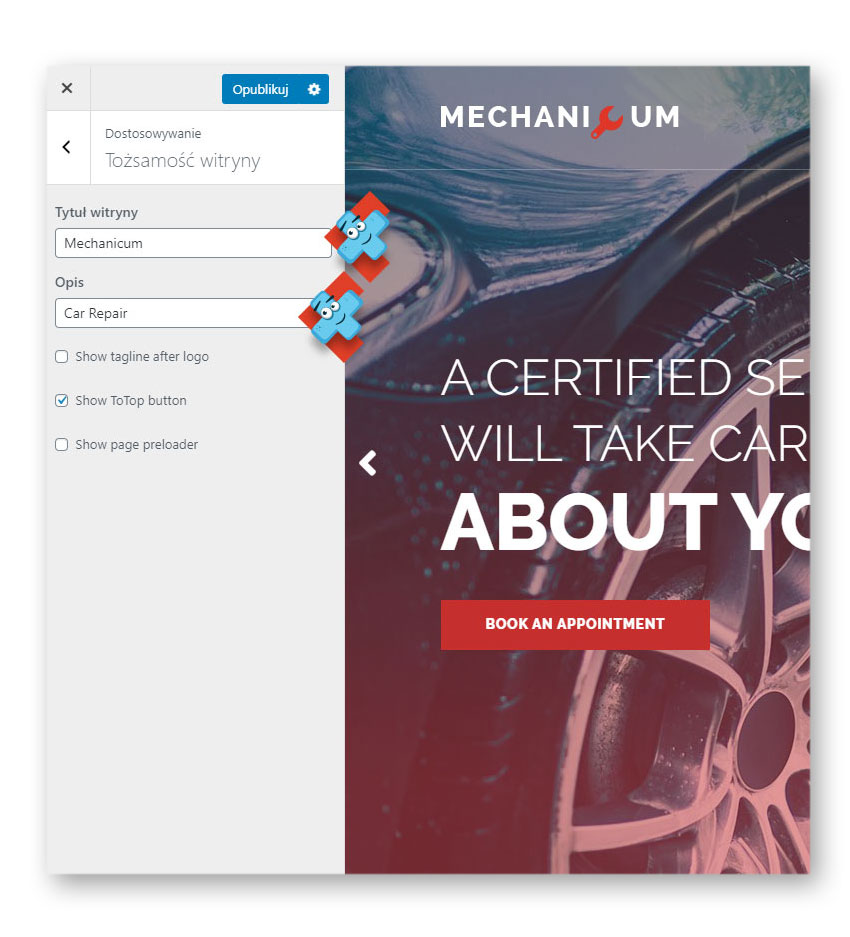
Zobaczysz przed sobą stronę główną, a także panel boczny. To właśnie tu możesz dostosować ustawienia swojej witryny takie jak jej nazwa, logo, menu, wygląd stopki i wiele więcej. Rozmieszczenie opcji w interfejsie w dużej mierze zależy od szablonu, na którym zbudowana jest Twoja strona. Chcąc zmienić logotyp, wejdź w zakładkę “Tożsamość witryny” lub “General Site settings” – w drugim przypadku należy dodatkowo wybrać opcję “Logo & Favicon”. Następnie kliknij w “Zmień obrazek”, zastąp domyślne logo własnym i zatwierdź przyciskiem “Opublikuj”.

Pamiętaj, że przed dodaniem własnego logotypu na stronę, należy zmniejszyć jego rozmiar na przykład do 250 pikseli szerokości. Odpowiednio sformatowany plik nie obciąży Twojej witryny i nie wpłynie negatywnie na prędkość jej wczytywania, co jest istotne z punktu widzenia SEO. Aby właściwie przygotować obraz do umieszczenia na WordPressie, możesz posłużyć się dowolnym programem graficznym, skorzystać ze strony do optymalizacji zdjęć jak na przykład TinyPNG albo wykorzystać specjalną wtyczkę taką jak EWWW Image Optimizer.
3. Zmiana tytułu witryny

Panel ustawień WordPressa pozwala również zmienić tytuł Twojej witryny. Warto zamieścić tutaj ogólną nazwę firmy, która poinformuje użytkownika o tematyce strony, a tym samym zakresie prowadzonej przez Ciebie działalności. Opcja dostosowania nazwy, a także opisu, jest dostępna w tej samej sekcji, co zmiana logotypu, czyli w “Tożsamości witryny”. Dodatkowe ustawienia zależą od konkretnego szablonu, na którym zbudowana jest strona.
4. Zmiana treści w stopce
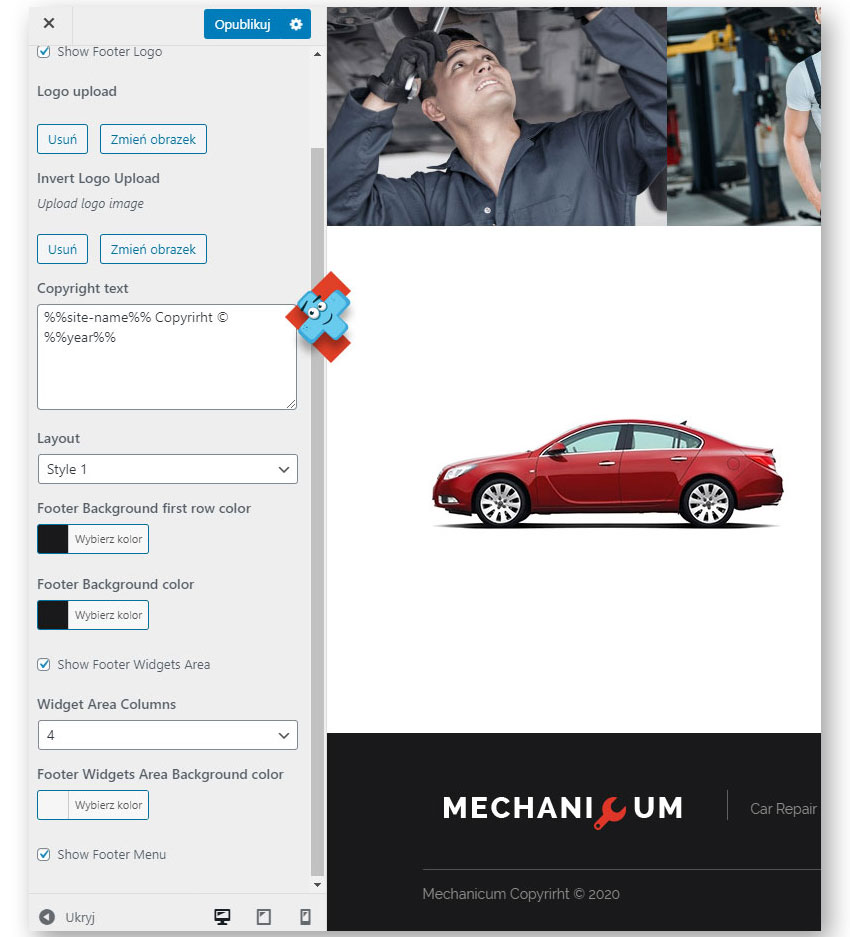
 Chociaż stopka znajduje się na samym dole strony, to zawiera wiele przydatnych informacji. Zwykle są one podzielone na dwie sekcje – w pierwszej widnieje nazwa witryny i rok jej utworzenia, zaś w drugiej krótki opis działalności, logo, a także dane kontaktowe. Często zdarza się, że użytkownicy poszukują numeru telefonu albo adresu firmy właśnie w stopce, dlatego ma ona ogromne znaczenie dla pozyskiwania nowych klientów. Jej wygląd możesz zmienić, wybierając zakładkę “Footer”, a następnie “Footer Styles”. W panelu modyfikacji dostępnych jest szereg rozmaitych opcji personalizacji, takich jak wyświetlanie loga, wybór układu, liczby kolumn czy koloru tła.
Chociaż stopka znajduje się na samym dole strony, to zawiera wiele przydatnych informacji. Zwykle są one podzielone na dwie sekcje – w pierwszej widnieje nazwa witryny i rok jej utworzenia, zaś w drugiej krótki opis działalności, logo, a także dane kontaktowe. Często zdarza się, że użytkownicy poszukują numeru telefonu albo adresu firmy właśnie w stopce, dlatego ma ona ogromne znaczenie dla pozyskiwania nowych klientów. Jej wygląd możesz zmienić, wybierając zakładkę “Footer”, a następnie “Footer Styles”. W panelu modyfikacji dostępnych jest szereg rozmaitych opcji personalizacji, takich jak wyświetlanie loga, wybór układu, liczby kolumn czy koloru tła.

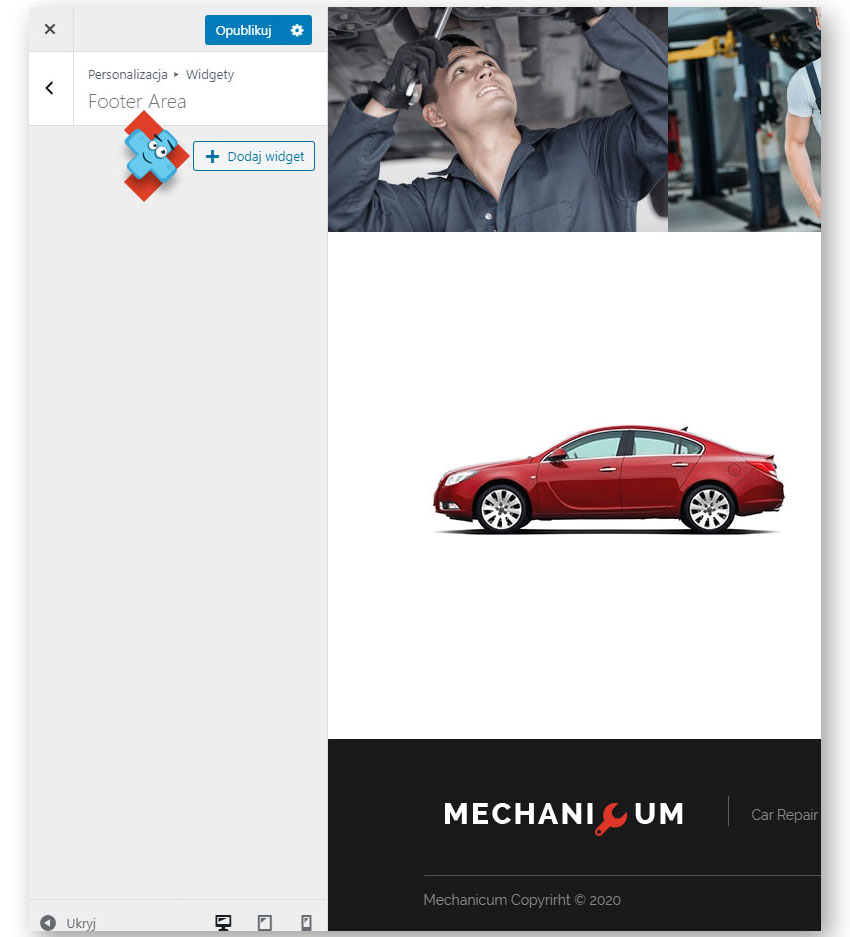
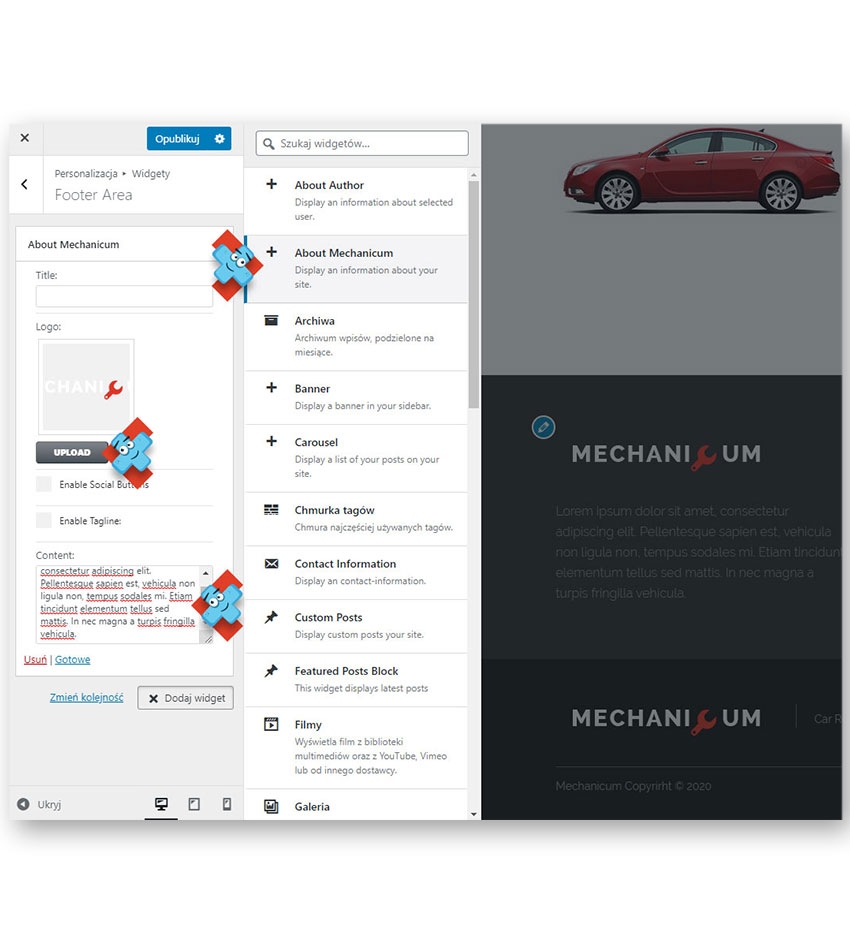
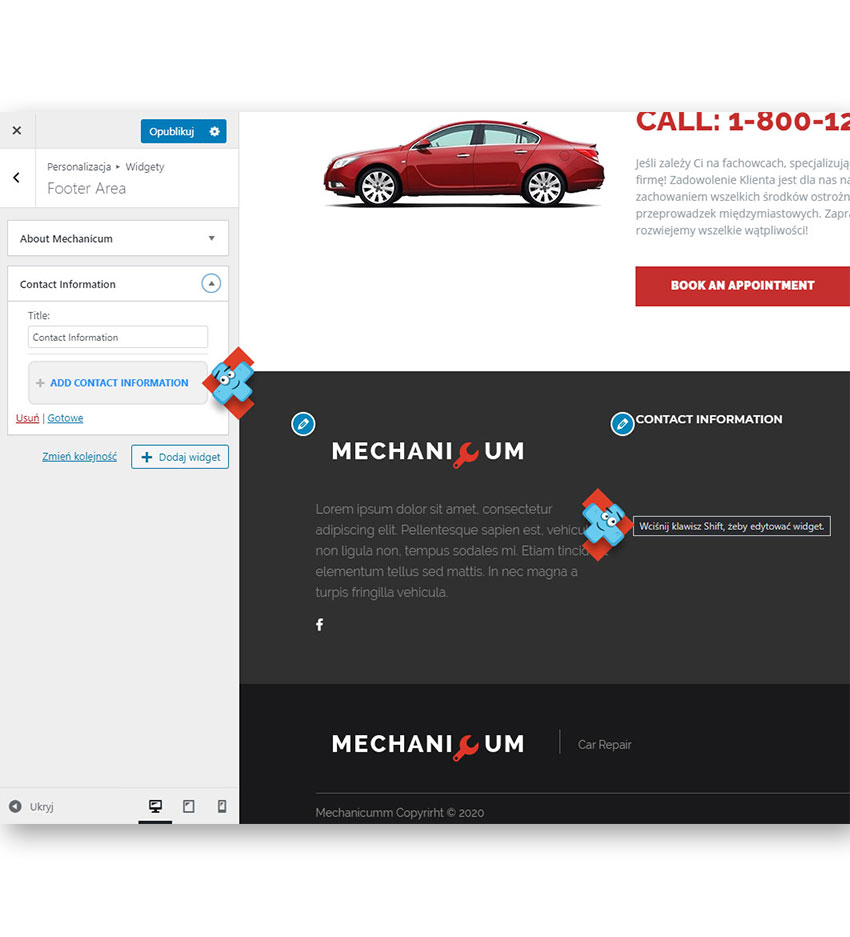
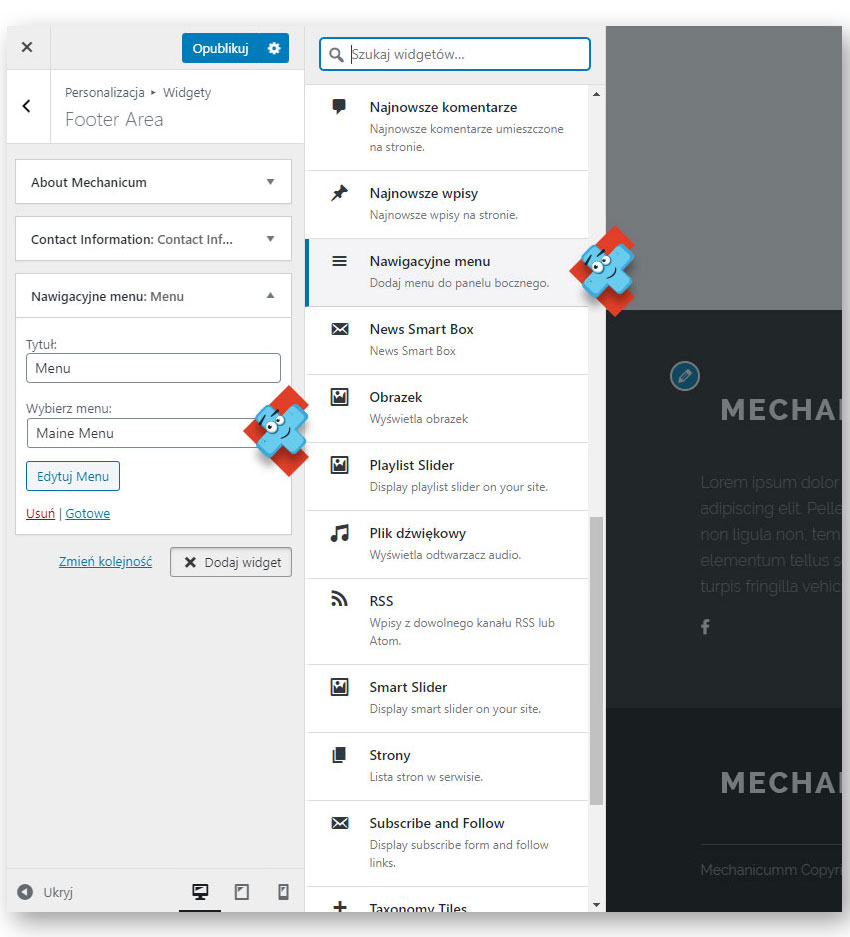
Niezwykle pomocne mogą okazać się też widgety. Pozwalają one na wyświetlanie w stopce dodatkowych funkcjonalności takich jak linki do profili społecznościowych czy klikalny numer telefonu. Aby umieścić je na swojej stronie, przejdź do zakładki “Widgety”, a następnie wybierz opcję “Footer Area”. Zobaczysz wówczas szereg ustawień umożliwiających dostosowanie wyglądu sekcji do Twoich potrzeb. W przykładzie widocznym na zdjęciach przedstawiamy trzy widgety, które mogą okazać się dla Ciebie najbardziej przydatne.

Na początek polecamy wybranie widgetu “About” (na zdjęciu “About Mechanicum”, zważywszy na nazwę wykorzystanego szablonu). Pozwala on na dodanie podstawowych informacji na temat Twojej firmy, zamieszczenie jej logotypu, wyświetlanie ikon mediów społecznościowych oraz ustawienie sloganu. Wypełnij wszystkie niezbędne pola i kliknij “Gotowe” – wprowadzone zmiany będą po chwili widoczne na podglądzie po prawej stronie.

Drugim przydatnym widgetem jest “Contact Information”. Dzięki niemu dodasz do stopki dane kontaktowe wraz z ikonami, które ułatwią potencjalnym klientom nawiązanie z Tobą kontaktu. W tym przypadku możesz natknąć się na linijki kodu mail@mail.pl czy 123456789. Sprawią one, że użytkownik, klikając w adres e-mail albo numer telefonu, będzie mógł od razu zadzwonić lub napisać wiadomość – wystarczy, że zastąpisz przykładowe teksty danymi kontaktowymi swojej firmy.

Ostatnim wartym uwagi widgetem jest “Nawigacyjne menu” umożliwiający dostosowanie wyświetlanego paska nawigacji. Jeśli wybrałeś już wszystkie interesujące Cię opcje, kliknij “Opublikuj” na górze strony – stopka jest gotowa!
5. Tworzenie nowego menu oraz jego edycja

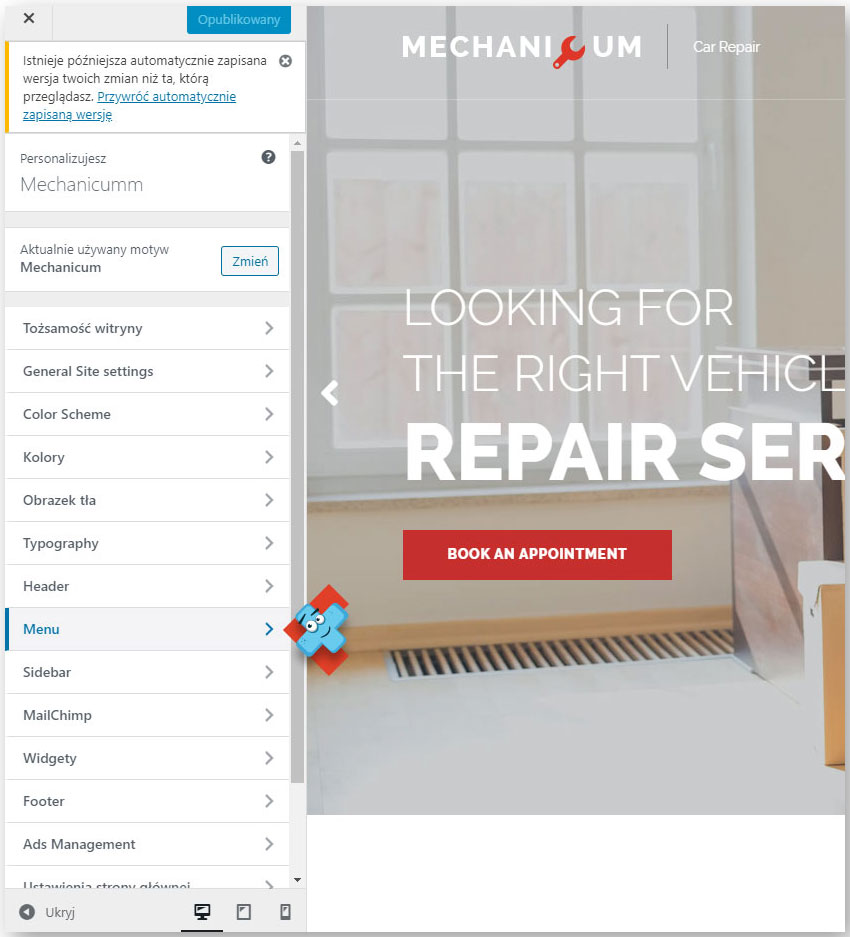
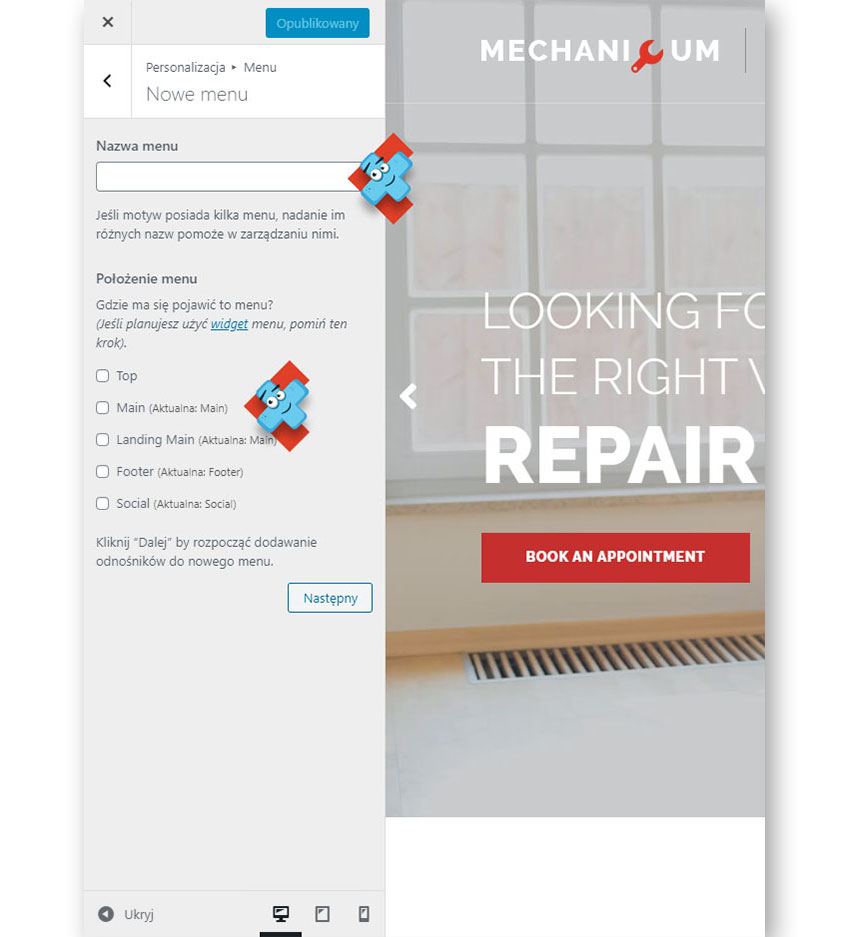
Nieodłącznym elementem strony jest menu. Powinno być ono intuicyjne i przejrzyste, by ułatwić użytkownikowi poruszanie się w witrynie, co zachęci go do kontaktu lub skorzystania z oferty. WordPress umożliwia ustawienie różnego rodzaju menu, w tym głównego, w stopce czy zawierającego odnośniki do profili w social mediach. Wszystkie dostępne są w jednym miejscu – wystarczy przejść do zakładki “Menu” w panelu bocznym, a następnie wybrać jeden z dostępnych wariantów. Jeśli jednak chcesz samodzielnie stworzyć pasek nawigacji, kliknij opcję “Stwórz nowe menu”.

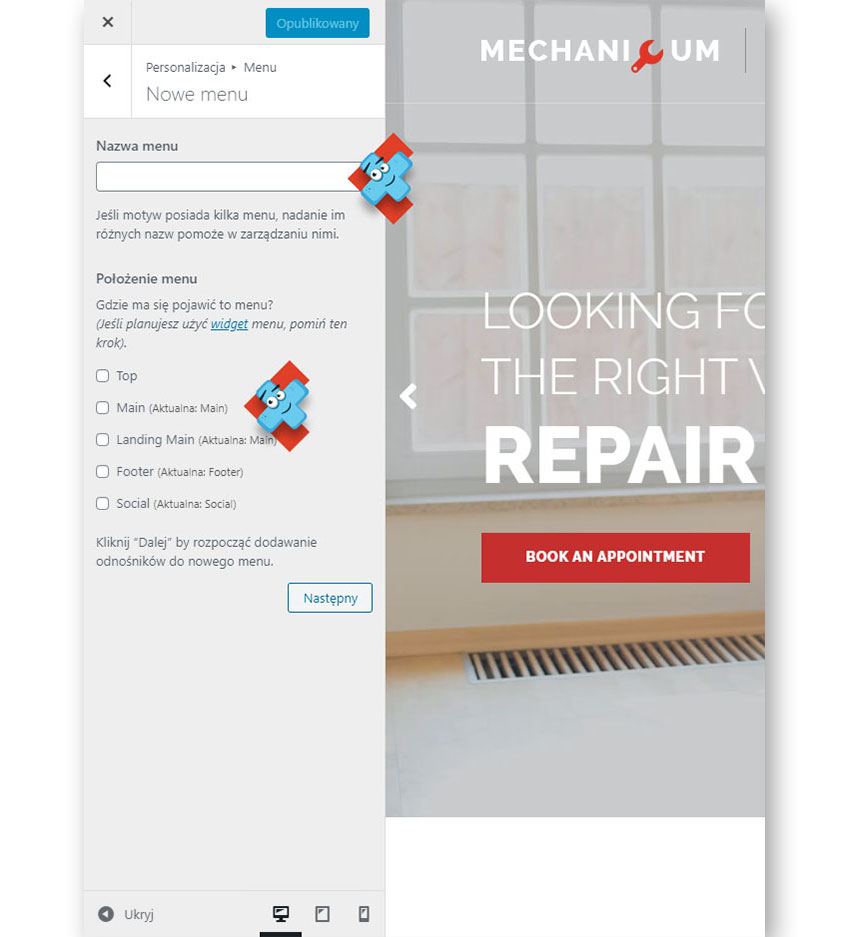
Na początek wybierz nazwę dla swojego menu oraz zdecyduj, w której części strony ma się ono wyświetlać. Możesz na przykład umiejscowić pasek nawigacji na górze witryny albo w stopce (pod warunkiem, że nie użyłeś omawianego wcześniej widgetu).

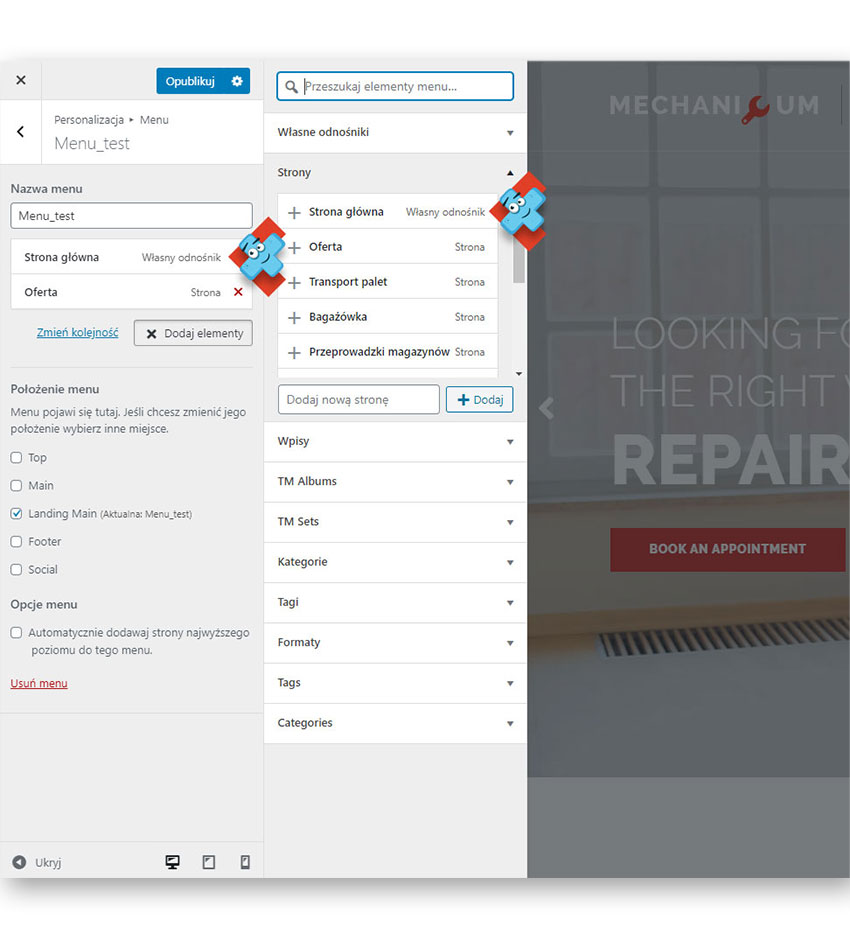
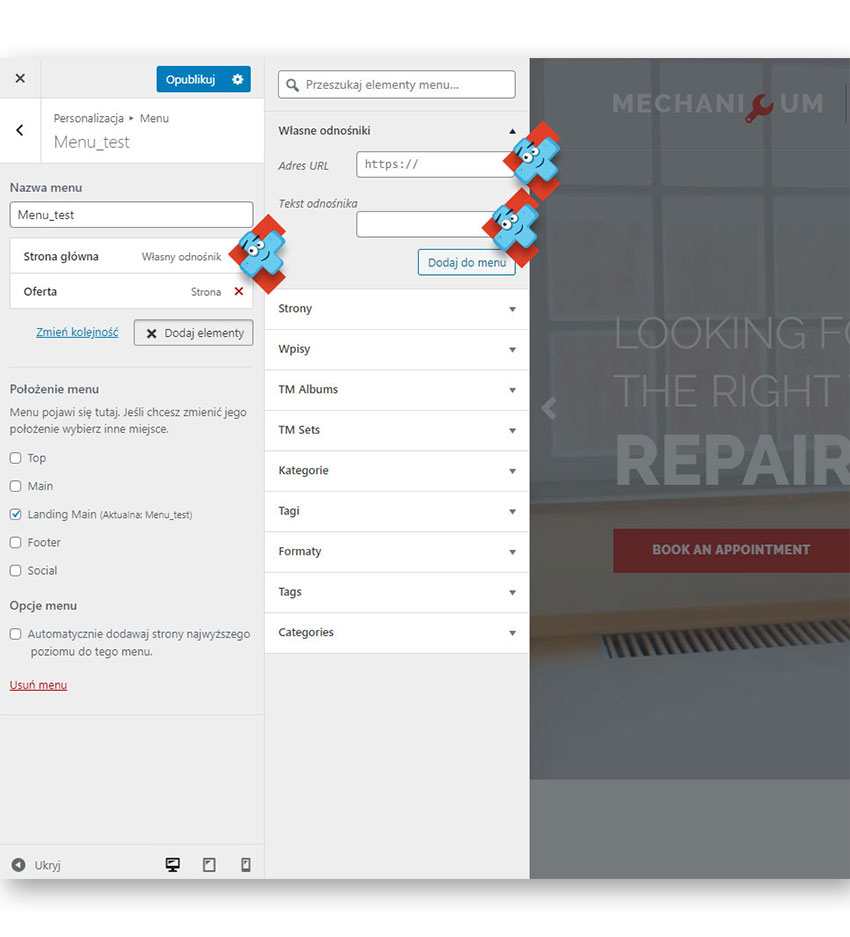
Po zatwierdzeniu podstawowych opcji przychodzi czas na najważniejszy etap tworzenia menu – projektowanie jego struktury. W nowym panelu możesz z łatwością dodawać nowe elementy, w tym na przykład linki do podstron swojej witryny. Najczęściej używane w tej sekcji są “Własne odnośniki”, a także “Strony”, które pozwolą Ci swobodnie zarządzać układem paska nawigacji.

“Własne odnośniki” pozwalają na dodanie linków do stron – również zewnętrznych – które mają pojawić się w menu, a także nadanie im nazw. “Strony” zaś służą do zamieszczania w obszarze nawigacji wcześniej przygotowanych podstron. Wszystkie odnośniki możesz oczywiście bez trudu modyfikować – kliknij interesującą Cię pozycję, by zmienić jej właściwości lub całkowicie ją usunąć.

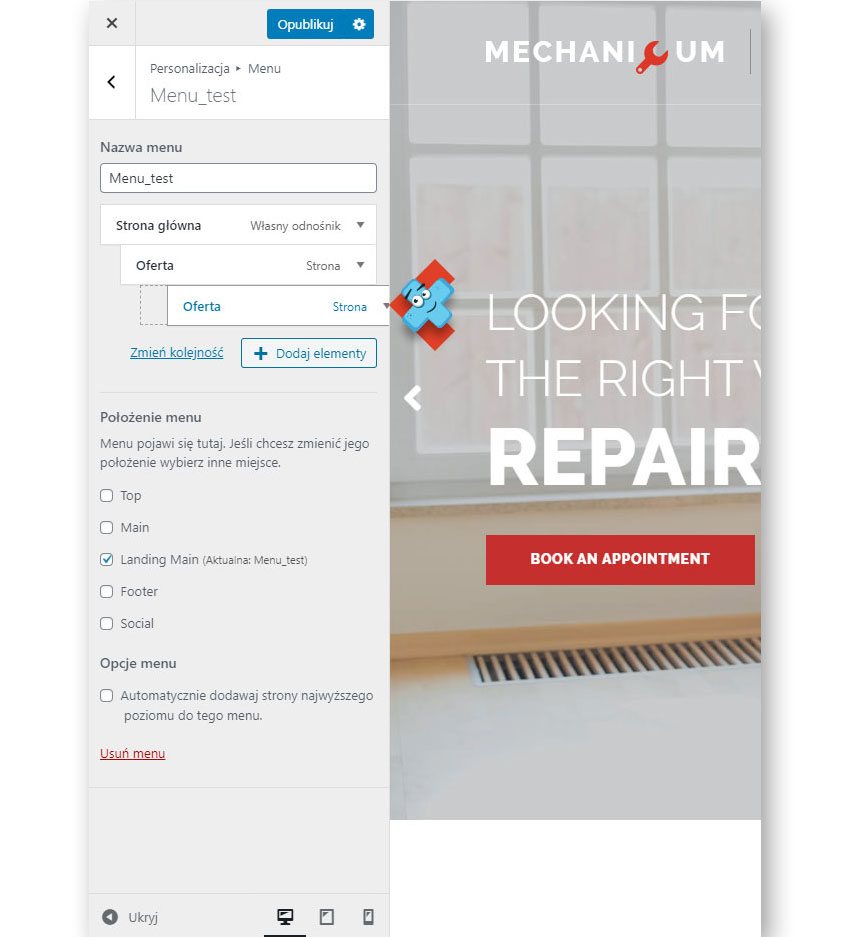
Zmiana kolejności elementów wyświetlanych w menu w WordPressie także jest niezwykle prosta i intuicyjna. Wystarczy, że przeciągniesz daną pozycję w górę albo w dół w panelu bocznym. Możesz też określić hierarchię poszczególnych podstron dzięki tworzeniu menu zagnieżdżonego. Przesuwając wybrane elementy w lewo lub prawo sprawisz, że będą się one wyświetlały obok siebie albo staną się na przykład pozycjami na liście rozwijanej.

WordPress to ogrom możliwości – pomożemy Ci je wykorzystać!
Na tym oczywiście nie kończą się możliwości WordPressa w zakresie projektowania stron. System udostępnia niezliczone opcje modyfikacji układu, wyglądu oraz funkcjonalności witryny, dzięki czemu jej stworzenie okazuje się niezwykle proste. Jeśli jednak potrzebujesz profesjonalnej, nowoczesnej, rozbudowanej strony, która przyciągnie potencjalnych klientów, zaufaj doświadczonym specjalistom z Internet Plus. Skontaktuj się z nami!

